WordPressでCocoonもダウンロードして、さてどんなデザインのブログ・サイトにしようかと思っている方!具体的なイメージが湧かないにしろ、なんとなく日記的なブログがただただ投稿順に並んでいるだけというスタイルはWordPressユーザーは求めていないと思います。というのも、便利な無料レンタルブログを使って済んでしまうようなデザインではなく、何かしらオリジナル性を求めているからです。
そこで、私のトップページを例に、どのような軌跡で作り上げていったか順を追って紹介します。
お手本とすべきサイトを見つけよう!
トップページはそのサイトの顔となる重要な部分。まずは色んなページのデザインを見て、しっくり来たものをお手本に作っていくことが一番の近道だと思います。
私も何も分からない状態でとにかく検索をし続け、ついに理想のサイトのデザインを見つけました。

「婿養子の島根移住ブログ」を運営されているはまちゃんさん。しかも、丁寧にHTMLコードまで載せてくれています。その該当記事がこちらです。

自由に使っても良いと書かれていたため、その言葉どおりにありがたくコピペさせていただきました。本当にありがとうございます。
ということで、掲載されているHTMLコードを基に、よく分からないながらも早速カスタマイズしてみることにしました!!

HTMLって書いてあることを理解できても、それを1から書くことって初心者じゃきついよね。
固定ページをトップページに設定する方法
まずは固定ページをトップページに設定する方法から確認していきましょう。
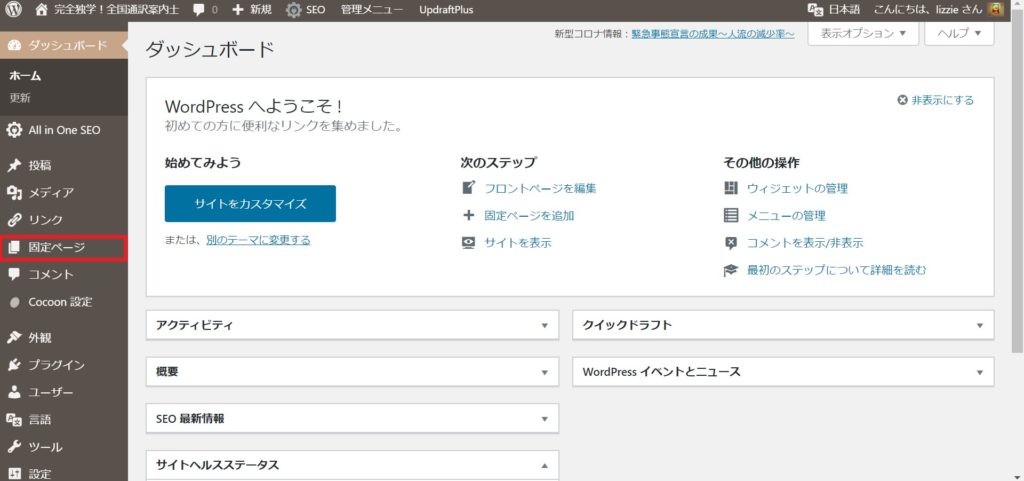
ダッシュボードの左にあるサイドメニューから固定ページを選択します。

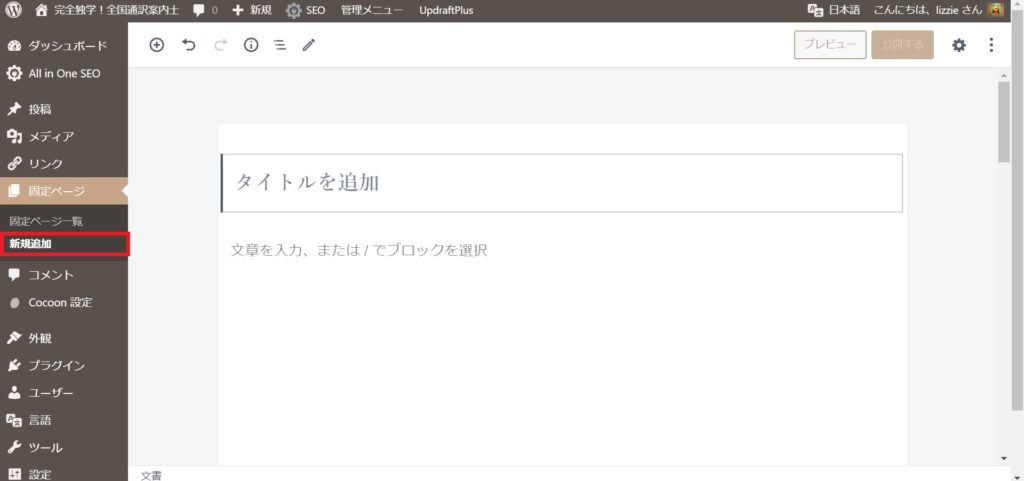
クリックして新規追加を選択します。

タイトルをとりあえず入力して、公開にします。

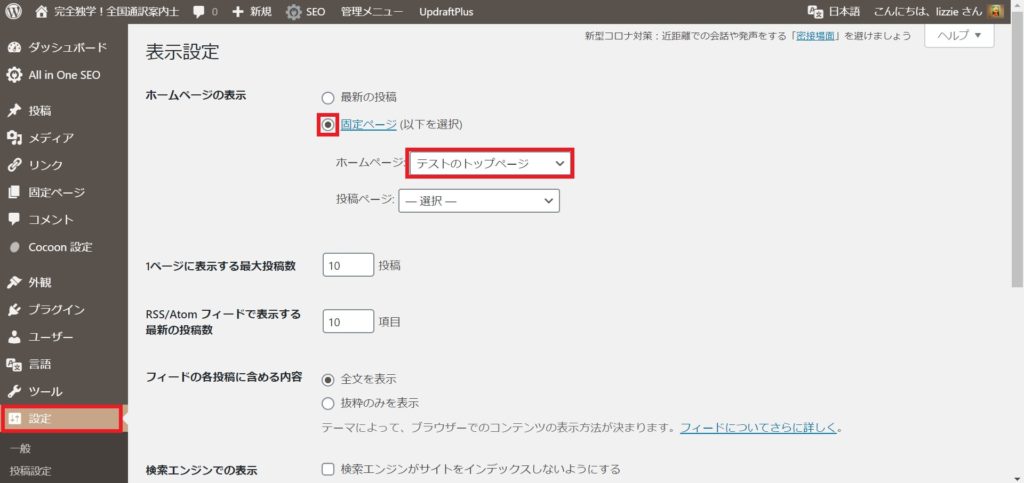
続いてダッシュボードの左にあるサイドメニューに戻り、設定の中の表示設定を見てみましょう。

ホームページの表示という欄で固定ページを選び、その固定ページの中で該当するタイトルを選択(今回の場合「テストのトップページ」)を選択すれば完了!

固定ページをトップページにする方法は超絶簡単!
トップページはひとまずこれをコピペ!
それでは、早速固定ページをどんどん編集していきましょう!
固定ページの本文のところをクリックすると、右端に⊕マークがあるので、そこからカスタムHTMLというものを探し出してください。
下のHTMLコードをコピペ!
<h2 style="text-align: center;">最新記事</h2> <div class="column-wrap column-2"> <div class="column-left"> <p style="text-align: center;"><strong><img src="①タイトル入り画像.jpg"></strong></p> <strong><span class="marker-under">新着記事</span></strong> [~new_list count="3" type="default" cats="カテゴリの数字" children="0" post_type="post"] <p style="text-align: center;"><a class="btn btn-brown btn-m" href="https://カテゴリ一覧URL">このカテゴリをもっと読む</a></p> </div> <div class="column-right"> <p style="text-align: center;"><strong><img src="②タイトル入り画像.jpg"></strong></p> <strong><span class="marker-under">新着記事</span></strong> [~new_list count="3" type="default" cats="カテゴリの数字" children="0" post_type="post"] <p style="text-align: center;"><a class="btn btn-brown btn-m" href="https://カテゴリ一覧URL">このカテゴリをもっと読む</a></p> </div> </div> <div class="column-wrap column-2"> <div class="column-left"> <p style="text-align: center;"><strong><img src="③タイトル入り画像.jpg"></strong></p> <strong><span class="marker-under">新着記事</span></strong> [~new_list count="3" type="default" cats="カテゴリの数字" children="0" post_type="post"] <p style="text-align: center;"><a class="btn btn-brown btn-m" href="https://カテゴリ一覧のURL">このカテゴリをもっと読む</a></p> </div> <div class="column-right"> <p style="text-align: center;"><strong><img src="④タイトル入り画像.jpg"></strong></p> <strong><span class="marker-under">新着記事</span></strong> [~new_list count="3" type="default" cats="カテゴリの数字" children="0" post_type="post"] <p style="text-align: center;"><a class="btn btn-brown btn-m" href="https://カテゴリ一覧のURL">このカテゴリをもっと読む</a></p> </div> </div> <div class="column-wrap column-2"> <div class="column-left"> <p style="text-align: center;"><strong><img src="⑤タイトル入り画像.jpg"></strong></p> <strong><span class="marker-under">新着記事</span></strong> [~new_list count="新着記事の記事数を数字で" type="default" cats="カテゴリの数字" children="0" post_type="post"] <p style="text-align: center;"><a class="btn btn-brown btn-m" href="https://カテゴリ一覧のURL">このカテゴリをもっと読む</a></p> </div> <div class="column-right"> </div> </div>
これでほぼほぼ私のトップページと同じスタイルが出来上がります。
[~new_list count=”新着記事の記事数を数字で” type=”default” cats=”カテゴリの数字” children=”0″ post_type=”post”]
という全部で5か所にあるラインの冒頭”~“は削除してください!!
これでほぼ完成!笑
あとは、細かいところを説明していきますね。
オリジナル画像を作成するなら絶対Canva!
トップページの上部やアクセントとなる画像こそ、自分がどんなサイトを作りたいのか雰囲気に大きく関わってくるポイントとなります。
フリー画像を使うにしろ、統一感を持たせることは非常に大切。私の場合はオシャレなカフェにいるかのような落ち着きのある空間を作りたいという何となくのイメージがありました。
そこで活用しているアプリがCanvaです。

パソコンで作業することが多い方は、ウェブ版もあります。
ここは有料プランもありますが、無料会員登録でも十分です。フリー素材にフィルターや文字入れをしていくことでオリジナルの画像を作ることができます。テンプレートもあるので、ポスターを作ることも可能!かなり汎用性が高いので、色々な場面でお世話になることができるアプリです。
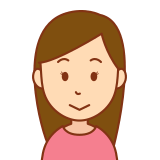
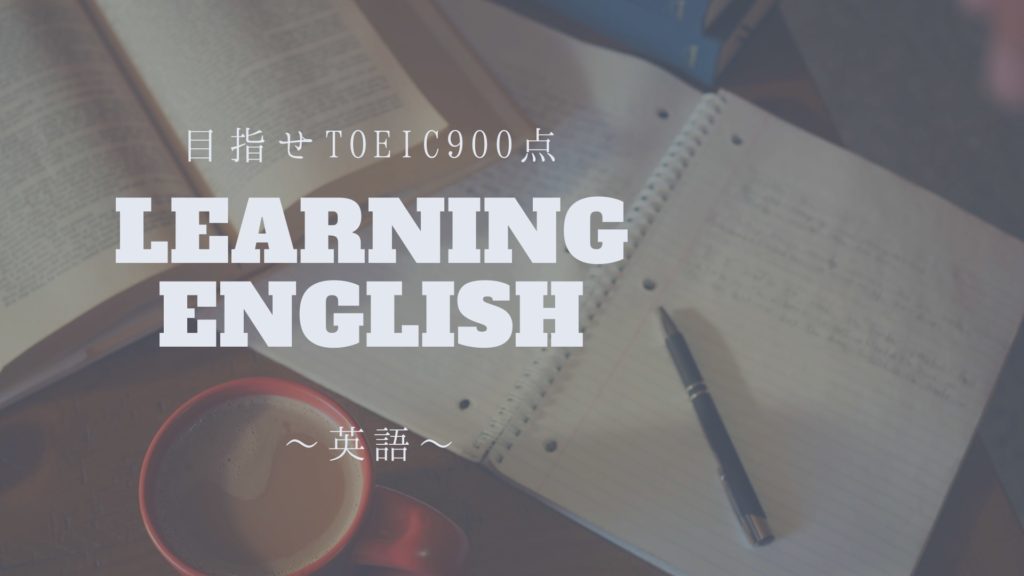
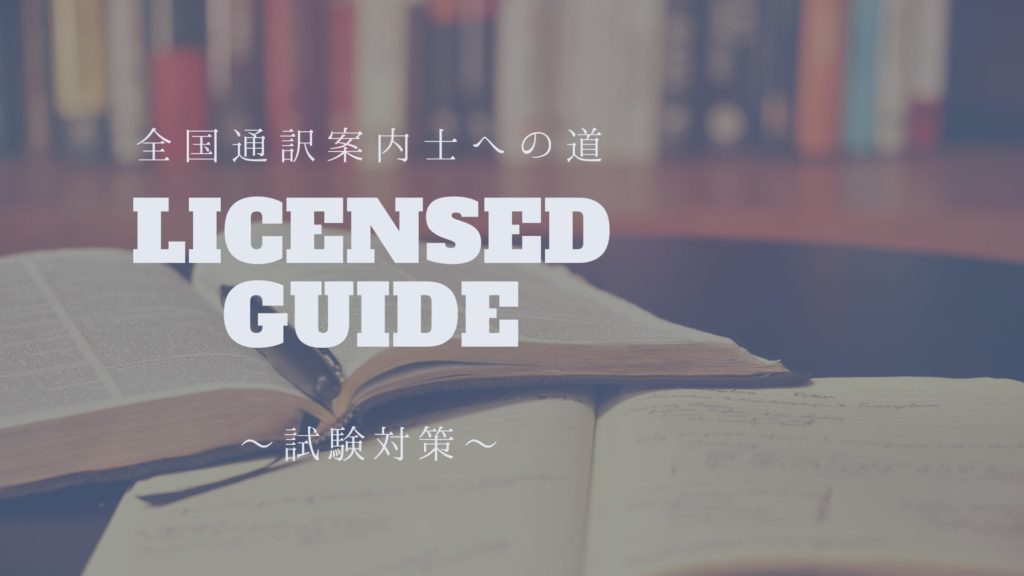
たとえば私のトップページはカテゴリ別の記事を掲載するためのタイトルをCanvaで作った画像にしています。





画像の大きさも一定で、同じフィルター、同じ文字フォントを使ってあげるだけで、このように統一感のあるオシャレなカテゴリタイトルができあがります。
このような画像を簡単に作れるCanvaは非常におすすめです。他にもトップ画もCanva製です。

これは自分が撮った写真を取り込んで作りました。
Canvaの画像はそのまま保存するとPNG形式になるので、気持ちの問題ではありますがJPEG形式に変換してから使用する努力はしています。

その方がサイト全体が軽くなるかなという素人レベルの気遣いです(笑)
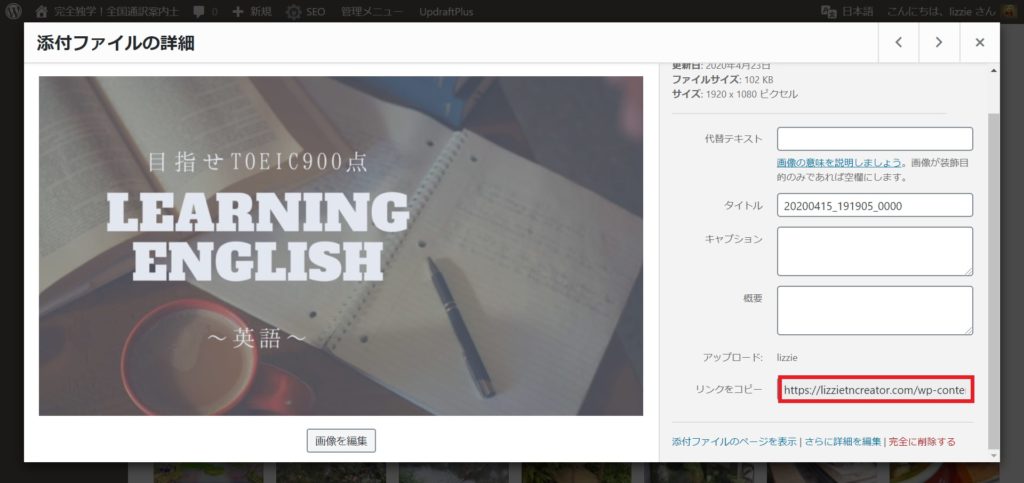
画像をWordPressにメディアという項目からアップロードすれば、画像のURLが付与されます。

このURLをコピーして、HTMLコード内にあるimg src=”〇〇〇”のダブルクオーテーション内に入れてあげればOKです。ぜひオリジナルの画像を散りばめていきましょう!

普段記事を投稿する際は、画像の挿入はHTMLではなく簡単に選択してペタって貼れるので安心してください。
カテゴリの数字?URL?
上記のHTMLコード内に「カテゴリの数字」や「カテゴリ一覧のURL」という表記をしました。これについて確認していきましょう。
記事を投稿する際に、その記事を分類していく方法があります。そのカテゴリを作っていくことで、サイト全体をすっきりまとめることができます。
私は大きく5つに分類しました!
- 英語学習について
- 全国通訳案内士の試験対策について
- 旅行について
- トラベラーズノートについて
- ウェブサイトの運営について
これは後からでも十分変更ができるので、なんとなくでカテゴリを決めてみましょう。
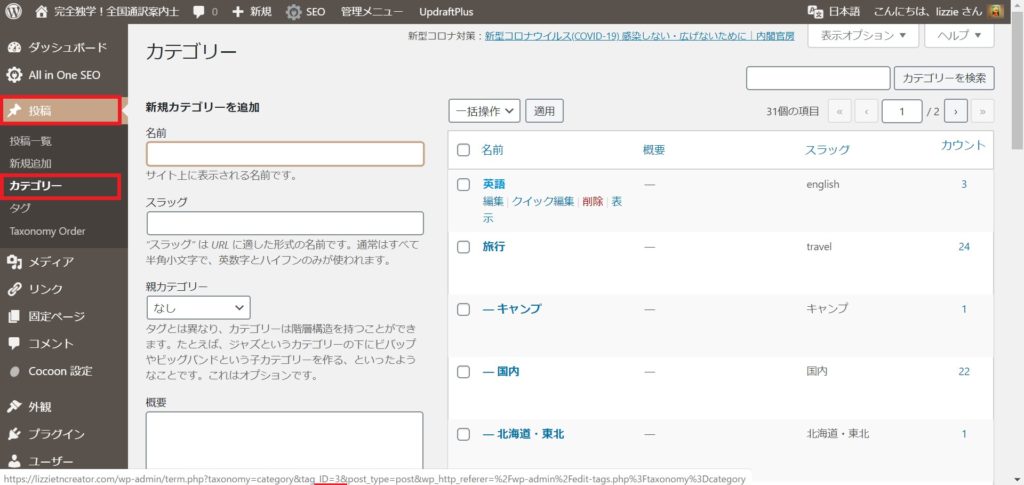
カテゴリはダッシュボードの左にあるサイドメニューから作成していきます。

投稿のカテゴリーから新規にどんどん作っていきます。作ったものを右側に表示されていきますね。作ったものにカーサ―を持っていくと一番下部にURLが表示され、ID=3と書かれています。これがカテゴリの数字にあたります。
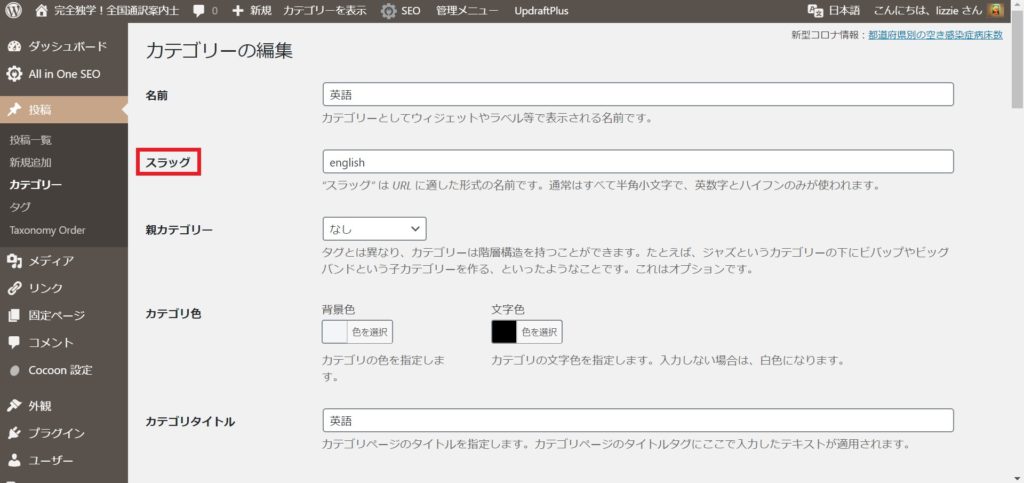
次に実際にカテゴリをクリックして編集画面を開いてみましょう。

スラッグという謎な言葉がありますね。簡単に言うとURLにどんな英数字を入れたいかを決められます。今回は「英語」というカテゴリなので、そのまま「english」としてみました。
するとカテゴリ一覧のURLはhttps://〇〇〇/category/english/となるはずです。
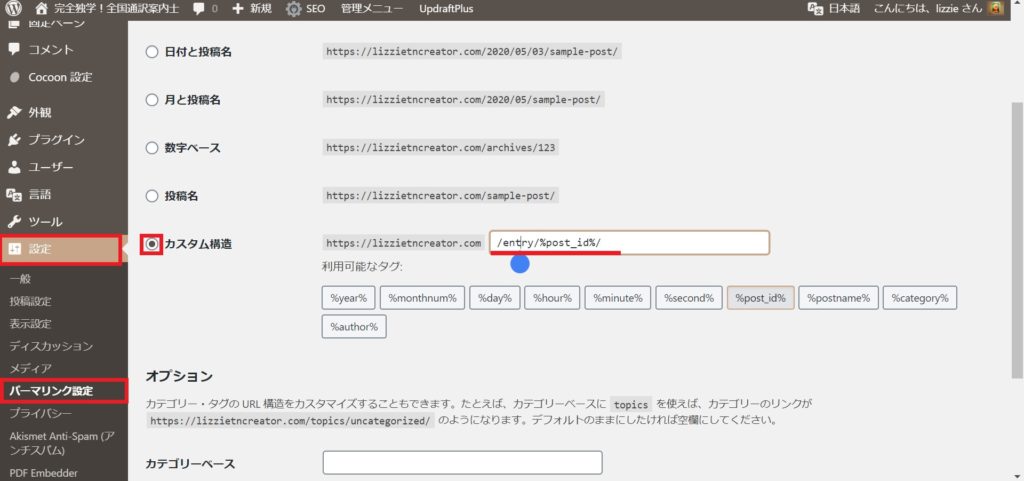
ただし、以下の設定をいじっている人は少し変わってきます!

ダッシュボードの左にあるサイドメニューから設定を選び、パーマリンク設定をクリックすると、URLの構造を選ぶことができます。私の場合、カスタム構造の中に/entry/を入れてしまっているので、https://〇〇〇/entry/category/english/となります。

なんで/entry/を入れたのか、その時の気分だったので謎です(笑)
以上のカテゴリの数字とカテゴリ一覧のURLをHTMLコード内の該当箇所に入れていくだけでできあがりです!
Cocoonならスキンを楽しもう!
ある程度フォーマットが整ってきたところで、Cocoonの醍醐味、スキンを選んでみましょう。
スキンとはそのサイト全体を着せ替えできるデザインのことで、Cocoonにはたくさんのスキンが用意されています。
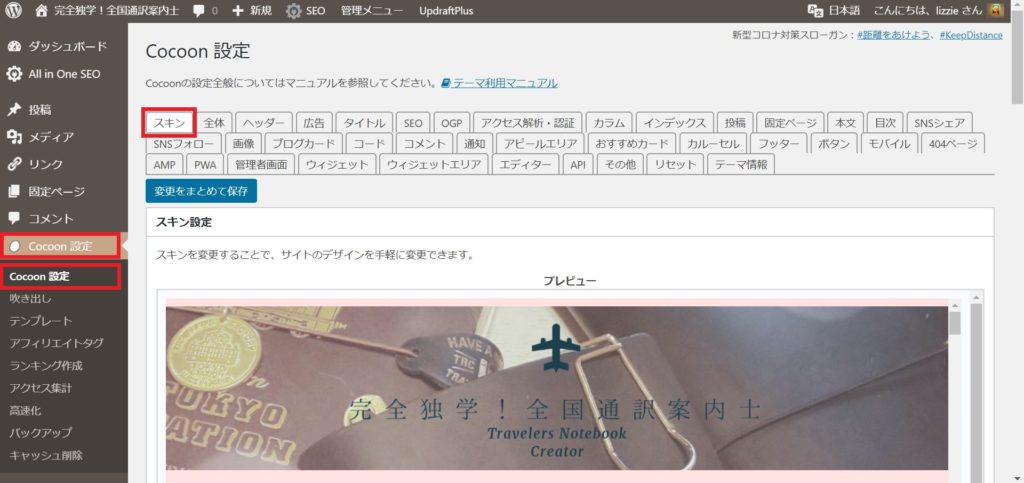
ダッシュボードの左にあるサイドメニューからCocoon設定のCocoon設定を選びます。

最初にあるタブがスキンですね。下の方へスクロールしていきましょう。かなりの種類が用意されていますね。ざっくり70種類以上!!
私が使用しているスキンはMomoon(ピンク)です。投稿記事がなくてもトップページができあがっている以上、色々試してしっくりくるものを選びたいですね。
タイトルは画像だけ!作成日は不要!
ここでこだわりがある人は、ヘッダー画像にウェブサイトのタイトルを入れたから、わざわざまた固定ページのタイトルを表示するのはナンセンスだと感じるはずです。それにトップページなのに作成日が表示されてしまうのもなんとなくイヤですよね。
そこで活用するのがカスタムCSSです!

カスタムCSSが何なのかは全く分かりません(笑)
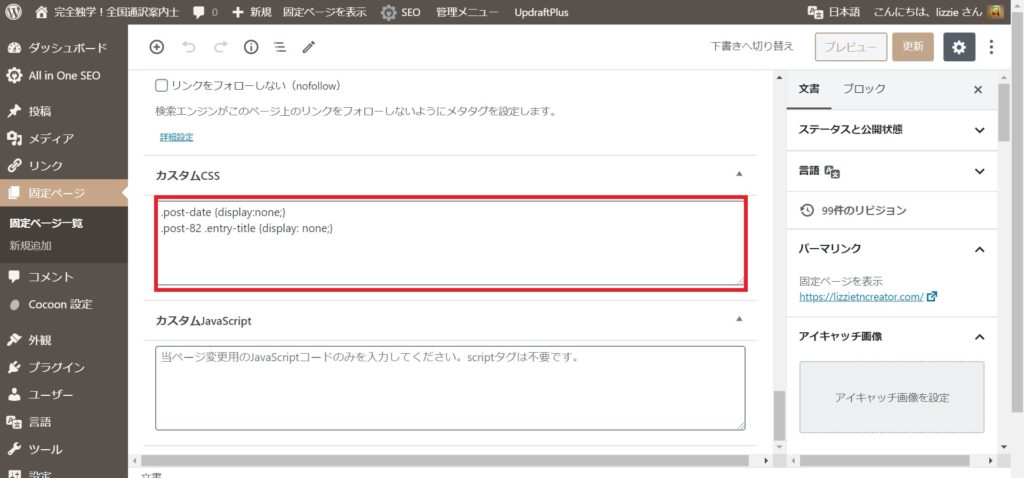
トップページとした固定ページの編集画面の下の方にカスタムCSSという項目があります。

そこに
.post-date {display:none;}
.post-82 .entry-title {display: none;}
をコピペしましょう!それだけで解決します!82というのは固定ページのIDで、カテゴリの数字を調べた方法と同様のやり方で調べることができます。人それぞれ違うので、そこだけ注意してくださいね。
まとめ
ここまで記事どおりの設定をしていけば、あとはどんどん記事を投稿していくだけです。一見オリジナル性のあるウェブサイトが簡単にできてしまいました!記事の投稿はカテゴリを選択するのを忘れないようにしてください。
ひとまずHTMLコードをコピペして、何か変更したい箇所があればその都度勉強していくのが確実に手っ取り早い方法です。たまたま見つけたブログで満足のいくトップページが作れましたので、ぜひこの記事を見た方も良いきっかけになればと思います。





コメント