こんにちは!2020年という語呂が良さそうな年に何か新しいことを始めたいと思い、このウェブサイトの開設に至りました。それまでブログ等の経験もなく、パソコンに強いわけでもないただのOLが片手間にこのサイトを運営しています。
新型コロナウイルスの影響により自粛の日々を送り続けることで必然的におうちで過ごす時間も長くなり、パソコンをいじる時間も増えているのではないでしょうか。そういう私も#stayhomeで何かと時間に余裕がある生活を送ることができていますので、これを機にサイトの運営歴3か月の私があらゆる指南書的サイトを巡回した集大成である知識をここにまとめていきます。
逆に言えば、プロでもなんでもないので、「色んなものを試した結果これ!」というのではなく、「色んなものを調べた結果これ!」というスタンスですので、自分の経験しか書けないことをご了承ください。逆に私の知識が最低限な分、初心者は安心してこの記事を読めると思います!さらに、私自身が設定上で無駄な動きが多かった点を踏まえ、効率の良い順番で設定できるように考えてあります。
ブログやウェブサイトを作ってみたい!興味がある!という方は、おうち時間が長い今がチャンス!少しの勇気で一気に自分の考えを共有できる場を作ることができるので、ぜひこの記事を参考にしてみてください。
サイトを作るなら断然WordPress!ただし…
シンプル派は無料レンタルブログで!
日記を付ける感覚でブログを始めてみよう!と思っている方は、もしかしたら回れ右をした方が良いかもしれません。というのも、ただひたすら文章を書き留めるだけで良いなら、アメブロ、エキサイトブログ、ラインブログ、楽天ブログ、BIGLOBEウェブリブログ等々、無料で簡単に始められるサービス(レンタルブログ)がたくさんあるからです。

それじゃ物足りない!オリジナル性が豊かなものを作りたいの!
私もこういうタイプでしたので、どうせなら自由度が高く好きなモノで溢れたサイトを作りたいという願望がありました。でも、生粋の文系だからプログラミングとか何も知らないし何なら蕁麻疹が出るんじゃないか…と不安になりながらあらゆる方法を調べていき、現在使用しているWordPress一択という結論に至りました。
(※インストールはまだ待ってください!)
現在リンクさせているのが、正式に言うとWordPress.orgなのですが、もう一つ似たものにWordPress.comというのがあります。WordPress.comは簡単に言うと自由度が低い!
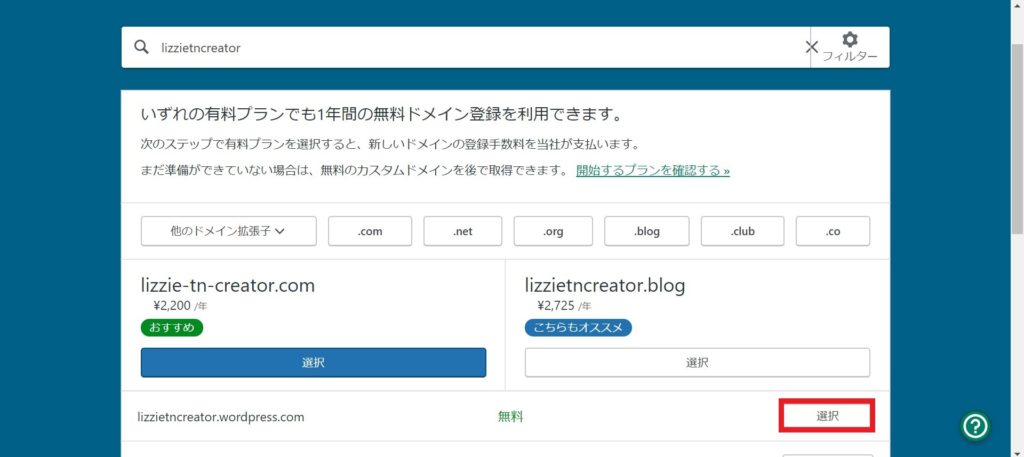
ちなみにWordPress.comで登録画面に進んでみると、アカウントの登録から始まります。アカウントの登録が終わると、早速ドメイン(ウェブサイトのアドレス)を作る画面となります。


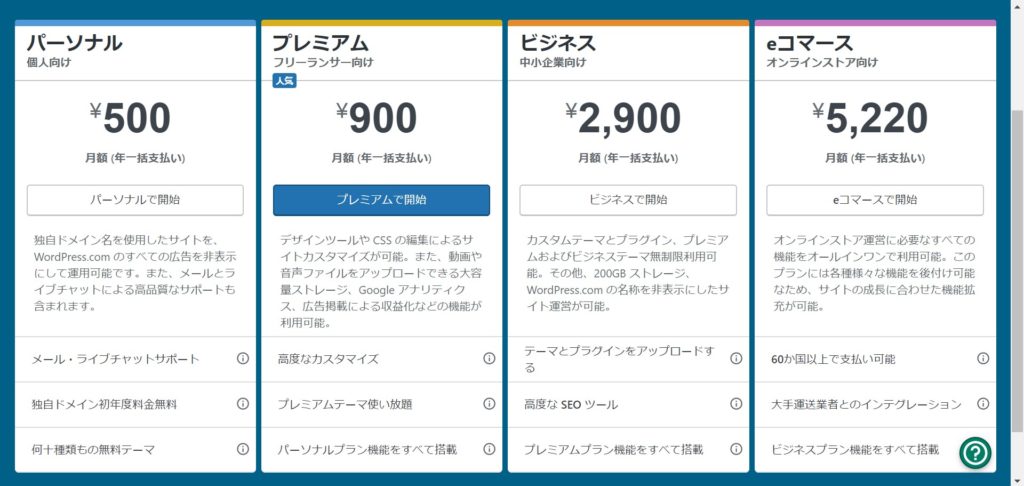
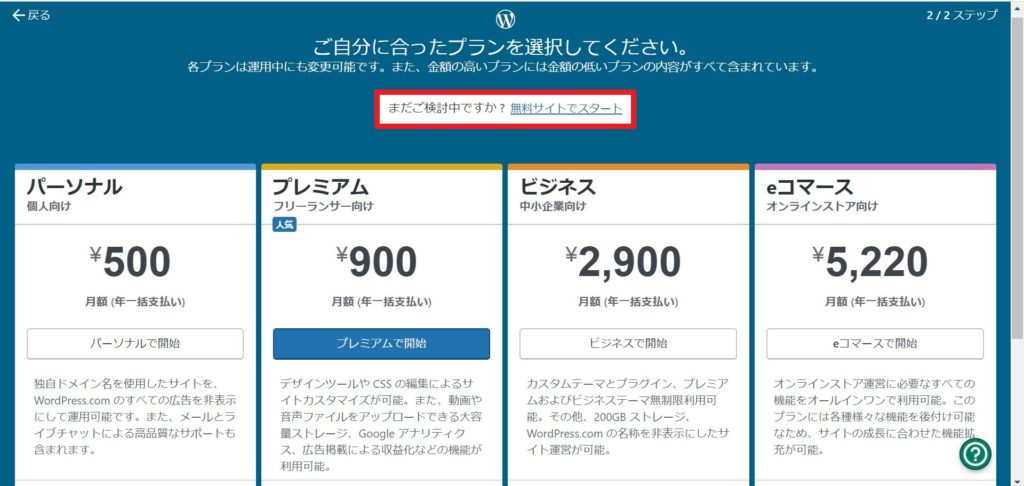
このように一番安くてパーソナルプランである月額500円(年額6,000円)のプランが目に飛び込んできます。でも安心してください!実は上部に無料サイトでスタートというのも一応存在していました。

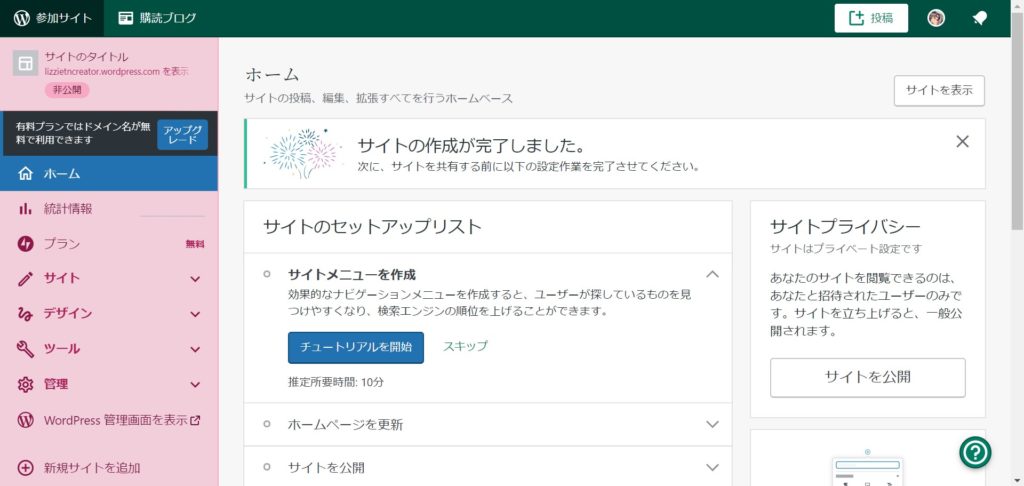
こちらの無料サイトでスタートをクリックすると、5秒もたたないうちにセットアップ画面へと移り変わりました。(既にいじったことがあったため、色が可愛くなっています。)

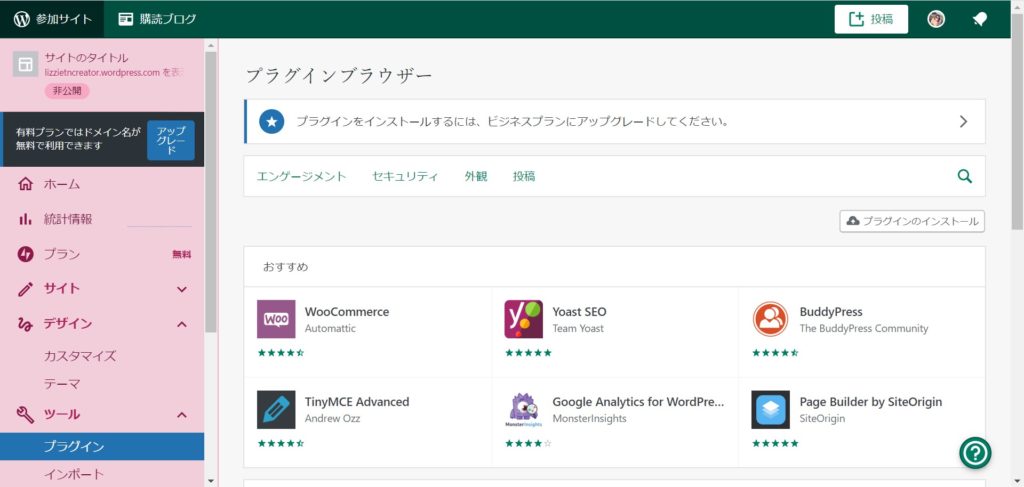
一見非常に簡単でこれで良いんじゃないかと思う方もいらっしゃるでしょうが、サイトのデザインにしろプラグイン(後付けしてサイトをより機能的にしてくれるもの)にしろ、結局お金を要求されます(笑)

ということで、ざっくりな説明でしたが、シンプルなブログを作りたいならWordPress.comでもなく一般的な無料レンタルブログがおすすめです。
自由度の高さはWordPress.org一択!
私のようにオリジナル性豊かなサイトを作りたい!と思っている方が使うべきブログサイトは、先に紹介したWordPress.orgです。こちらはWordPressのソフトウェアを使って自由にサイトを作っていく代わりに、まずは外部でのドメインの作成、レンタルサーバーの契約が必要になってきます。

ドメイン作成?レンタルサーバーの契約?何それー!涙
はい、私もここで心が折れそうになりました。普通に生活していたらこんな言葉聞かないですからね。
簡単に「ドメインは自分のウェブサイトでのアドレス」、「レンタルサーバーはウェブサイトの保管場所」というざっくりとした知識で私は今のところ困っていません(笑)
一応、億劫になりながらも色んなサイトでドメインやレンタルサーバーに関して調べて、「〇〇まとめ」や「〇〇を比較!」、「オススメはこれ!」みたいな文言をたくさん浴びてきました。そのなかで、私が納得できたものだけ(つまり、このウェブサイトで現在使っているもの)を紹介していきます!
ドメインは「お名前.com」で簡単にゲット!
※上記の画像が表示されていない方は、セキュリティソフト(特にカスペルスキー)の設定で「バナー広告対策」がONになっている可能性があります。
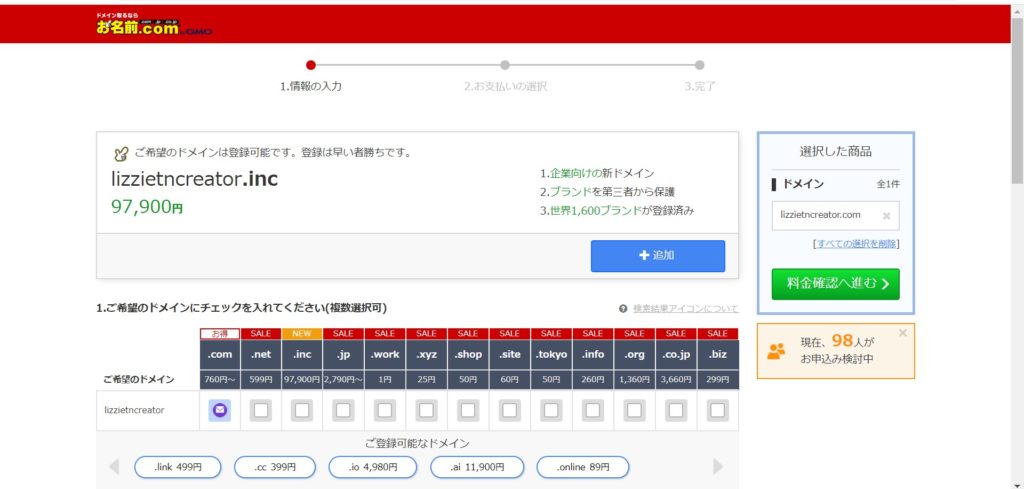
私は、こちらのサイト「お名前.com」で独自ドメインであるlizzietncreator.comを作成しました。作り方は非常に簡単で直感的!まずは上のリンクからトップページに飛び、使用したいドメインをアルファベットで入力して検索をかけてみます。

たとえば現在私が使用しているドメインlizzietncreatorをそのまま検索かけてみます。既に.comは私によって使用されているので、メールマークで「空きが出たら連絡するよ」というステータスになっています。
あとは、使用可能なものにチェックを付けてクレジットカード払いをすれば終了です!
その他、1年毎の自動更新は有、Whois情報公開代行(ドメインの所有者である自分の情報を非公開にして、代わりにお名前.comの情報を公開すること)申込っていうのを選択しておいてください。
あまり見かけない.workや.tokyoなんてものはお安く作成することができますが、.incになると10万円近いお値段です。.incは「株式会社」という意味ですので、やっぱり企業が欲しくなるドメインですよね。海外向けのウェブサイトなら、なおさら権威付けの意味合いが強くなると思います。
個人で使用するのであれば、正直どれでも良いですしあまり気にならないかもしれませんが、ぜひウェブサイトの目的に合致するものを選びたいですね。個人が.orgを使うのも違和感がありますし、お店でもないのに.shopを使うのも変です。聞き慣れた.comも、実は商業用という意味がありますが、私はウェブサイトの成長を見込んで.comとしています。
せっかくこれからお世話になる自分のウェブサイトなので、好きな言葉やテーマに合ったドメインを考えて選んでみてください!
ちなみに、あと1回だけ「お名前.com」での設定をしなければなりませんが、それは後ほど!
レンタルサーバーは「エックスサーバー」が安心
次に準備するのがレンタルサーバーです。私は、国内シェアNo.1、サーバー速度No.1である「エックスサーバー」で登録しました。ここはWordPressユーザーに対してかなりフレンドリーなので、WordPressで運営しているウェブサイトはエックスサーバーを使っている方が多い気がします。
さて、こちらは3つのプランがあり、x10プランが200GB、x20プランが300GB、x30プランが400GBというシンプルな構成です。WordPressでサイト運営をしていくだけであれば、200GBで十分すぎる容量ですので、x10プランを選択しましょう。
トップページから申し込み画面まで非常にシンプルですので、迷いもありません!契約期間(更新頻度)は人それぞれですが、まずは無難に1年間がオススメです。
レンタルサーバーとの契約が済んだら、ひとまず材料は揃いました。
最大の山場!?ドメインとサーバーの紐付け!
さて、ドメインも取得してレンタルサーバーとの契約も終了したら、本当は簡単なのに少し壁にぶち当たることになりました。それがタイトルにもあるとおり、ドメインとサーバーの紐付けになります。
どちらも契約自体は非常に簡単で、サクサク進んでいったのですが、このドメインとサーバーを関連付けさせるために少し設定をしなくてはなりません。簡単なのに手こずった…。皆さんが私みたいにならないように、ここはキーワードを1つ伝授しましょう。それは、

果報は寝て待て!
これだけです!!(笑)
レンタルサーバーは契約が完了してから実際に使えるようになるまで、数時間のタイムラグがあります。このタイムラグ中にどれだけ紐付けに関する設定をしようとしてもエラーとなるだけで、全然先へ進みません。何回やってもエラーメールの嵐。心が折れそうになって日を改めて翌日設定したところ、すんなりと設定完了!
ということで、今から紹介するドメインとサーバーの紐付けは、契約終了後、数時間待ってから、なんなら翌日やっても良いくらいなので慌てないでくださいね!実際にやる作業は2つだけなので難しくはありません!
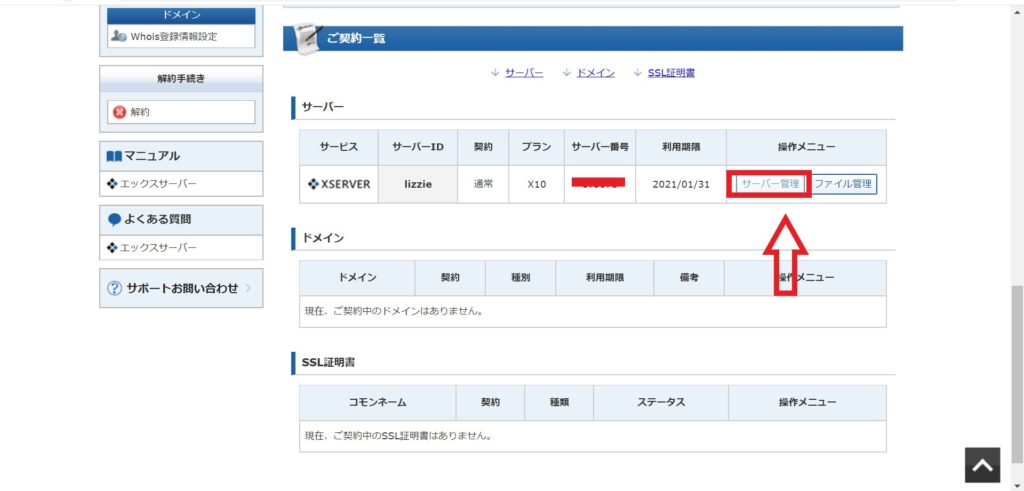
まずエックスサーバーのアカウントページを開いてみましょう。

アカウントトップページの下の方に「サーバー管理」という項目があるのでクリックします。
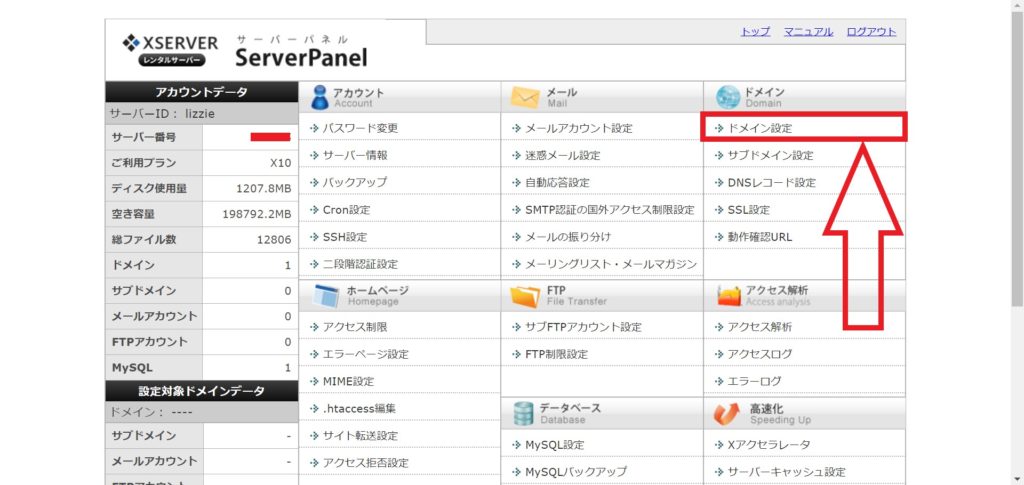
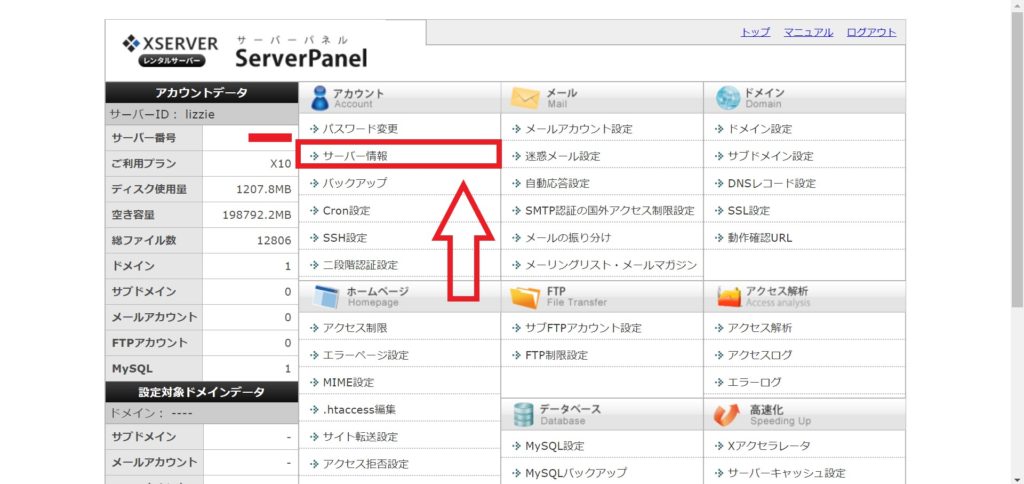
すると、「サーバーパネル」という画面に遷ります。まずは取得したドメインをエックスサーバーに教えてあげましょう。


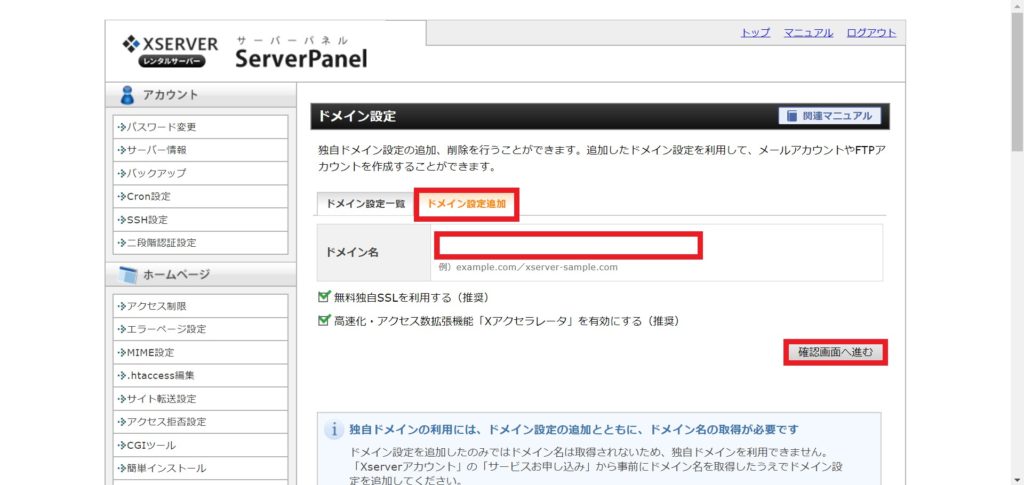
「ドメイン設定」から「ドメイン設定追加」をしてあげるだけ。これだけで、簡単にエックスサーバーにお名前.comで取得したドメインを追加させることができました!!これで設定としては半分終わりましたね。
次にやることは、お名前.comにエックスサーバーを使ってるよ!と教えてあげる設定です。引き続きエックスサーバーのサーバーパネルを見てみると、「サーバー情報」という項目があります。

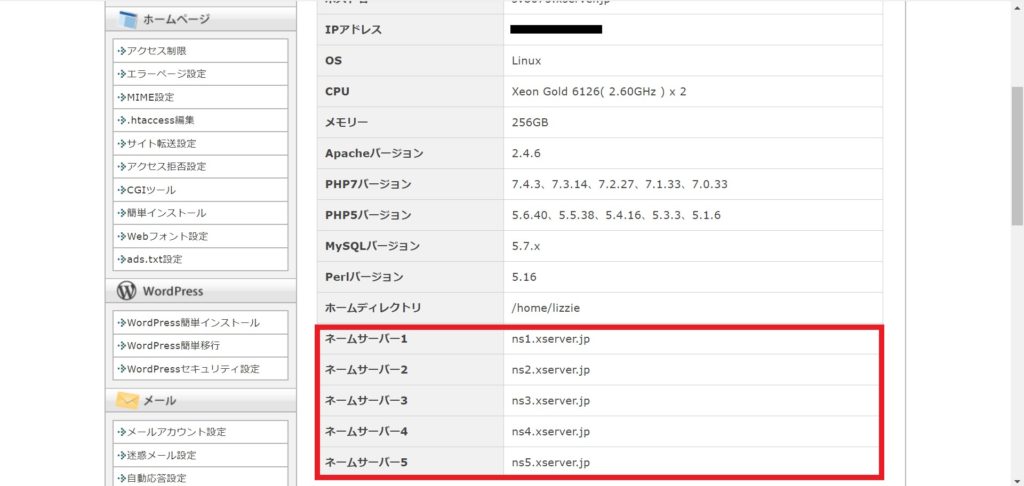
「サーバー情報」をクリックすると、その名のとおり、サーバー情報が出てきて、色々な数字やアルファベットの羅列があります。これは無視して、確認すべきところは1番下の「ネームサーバー」のみ!

というより、もしかしたらわざわざ開かなくても、
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp
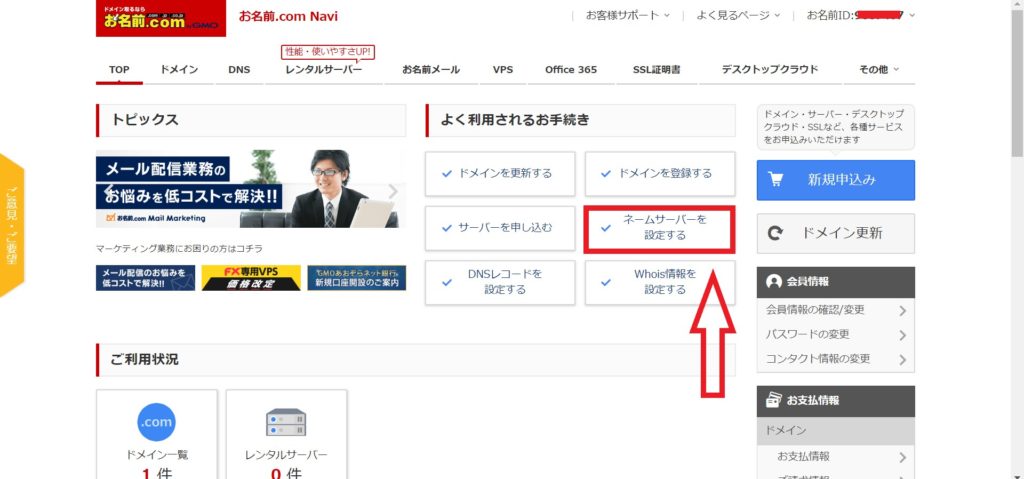
これをそのまま使っていただければOKですね!(笑)この5つのネームサーバー名の存在を知ったところで、次はお名前.comのアカウントページである「お名前.com Navi」というページにアクセスします。

そして、図に示している「ネームサーバーを設定する」をクリック!

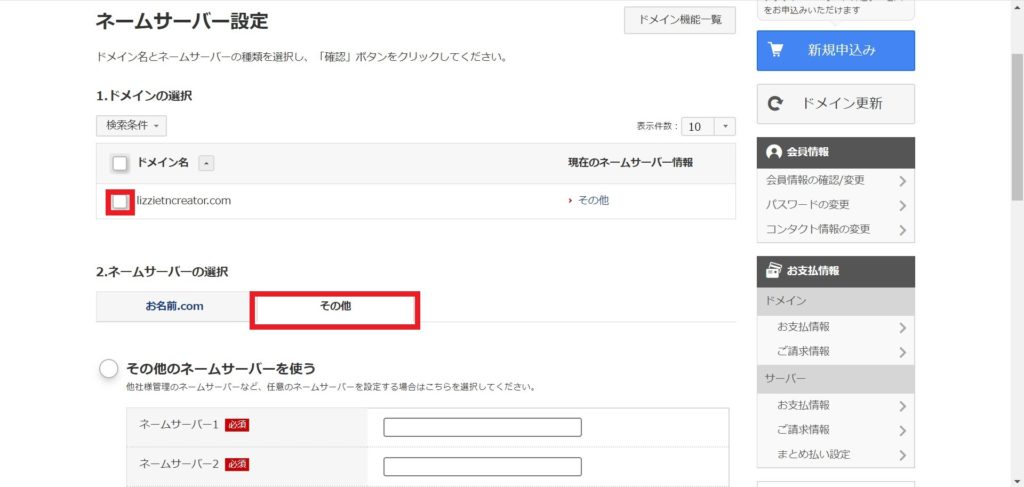
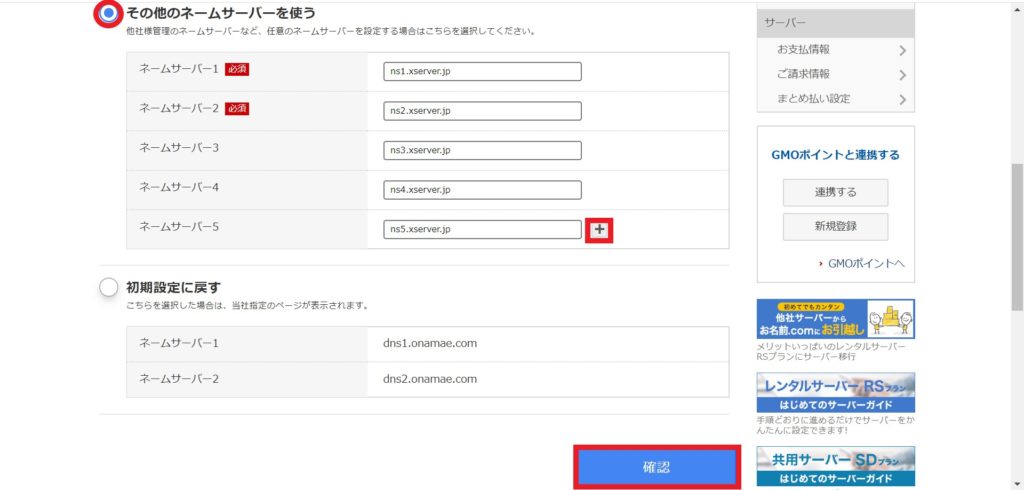
ドメイン名を選択したうえで「ネームサーバーの選択」で「その他」を選択すると、他社のネームサーバーを入力する画面が出てきます。そこで、先ほどの5つのサーバーを入力していきましょう。

もともとネームサーバーの入力は3つしかできないような画面になっていますが、+マークを押すことで4つ目、5つ目と入力画面が出てきます。そして、確認ボタンをクリック!

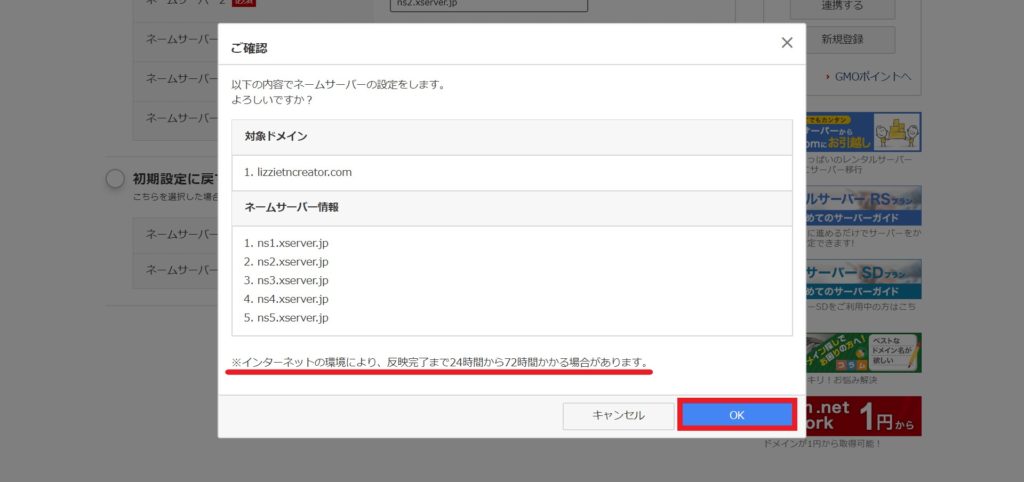
確認画面が出て無事終了!やはり場合によっては反映に少し時間がかかるみたいですね。
本当にこれだけで超絶簡単なのに、時を置かずにしてどんどん設定を進めていったあまり手こずってしまうという大失態も、今となっては良い思い出です。ひとまずドメインとサーバーの紐付けはこれで終了!登録したメールアドレスに、完了メールも届くのでよくチェックしてみてくださいね。
ウェブサイトのSSL化はマスト
さらにエックスサーバーを開いているうちにやっておくべきことを1つだけ!それはウェブサイトのSSL化です。SSLとはSecure Sockets Layerの略で、送受信しているデータを暗号化すること。安全なウェブサイトだよ!っていうアピールをしましょう。
とっても難しそうだけど、ウェブサイトのアドレスをhttp:からhttps:に変更するだけ!

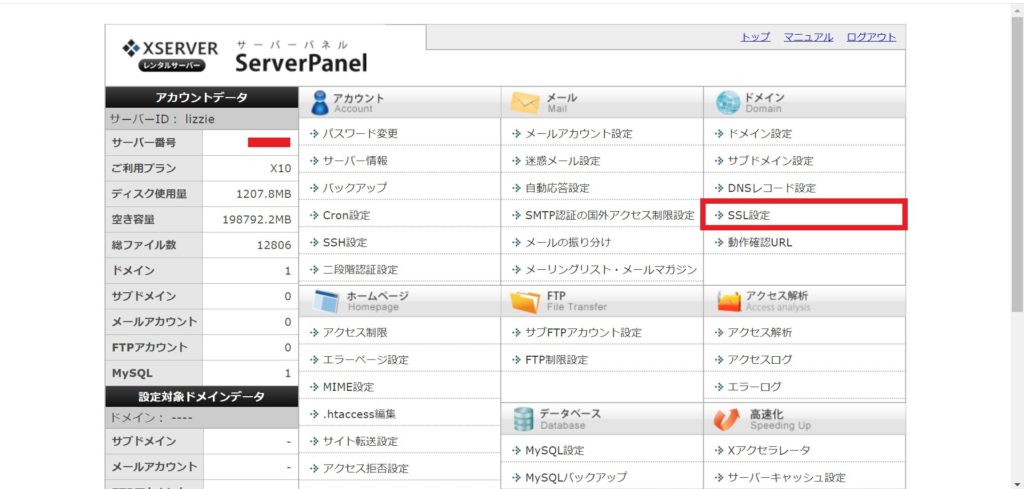
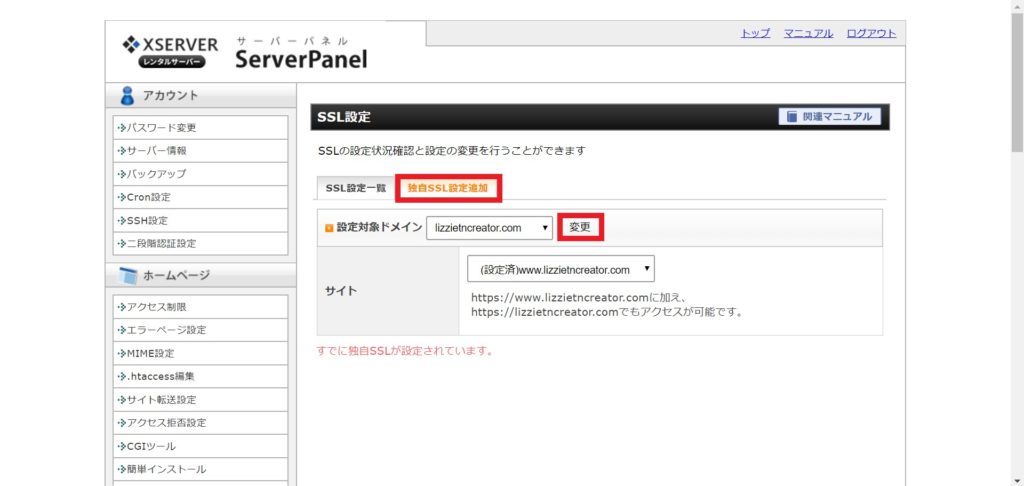
エックスサーバーのサーバーパネルから「SSL設定」を選びます。

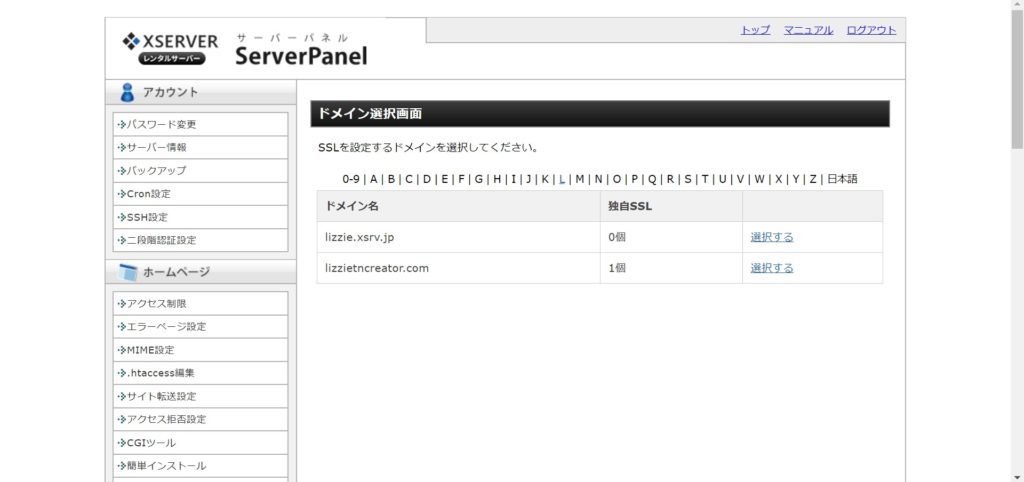
登録したドメインが表示されているので、該当するドメイン名を選択します。

右タブの「独自SSL設定追加」をクリックし、設定対象ドメインを確認して変更!これだけです。

私は設定済みなので、「すでに独自SSLが設定されています。」と表示されていますね。

確認してみると、SSL用アドレスとしてhttps:のアドレスに変更されました。この設定も反映までに時間が最大1時間程度かかるみたいなので、気長に確認しましょう。
以後、使用していく自分のウェブサイトのアドレスは、https://www.~またはhttps://~となります。どちらを使用するかは好み!このタイミングで、心の中でどちらにするか決めておきましょう!決断は3分後にしてもらいます。

私はシンプルを狙って後者にしようかな。
いよいよWordPressの設定!簡単インストールが簡単すぎる!
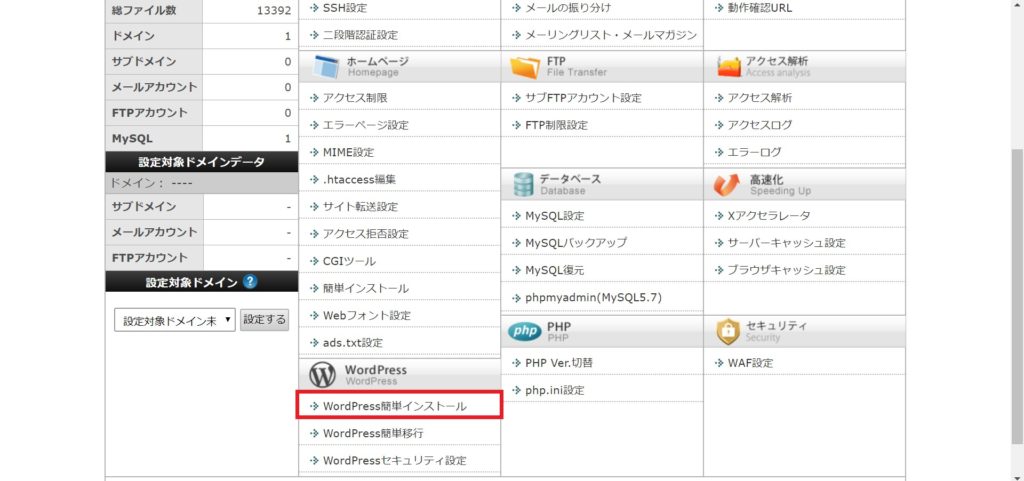
では、お待たせしました!いよいよWordPressをインストールしていきましょう。エックスサーバーを契約して良かったと思える瞬間の到来です。エックスサーバーの「サーバーパネル」にこんな項目があります。

「WordPress簡単インストール」をクリックします。

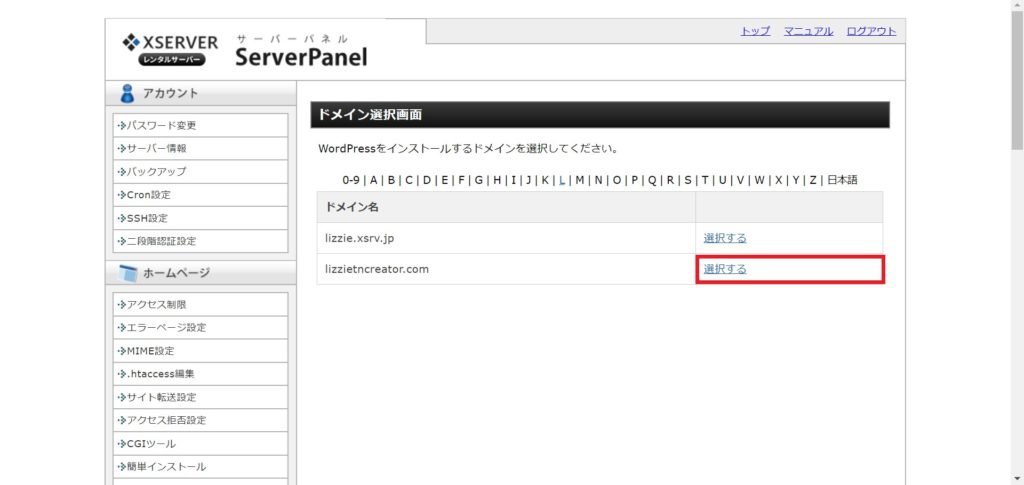
お名前.comで取得したドメインを選択します。

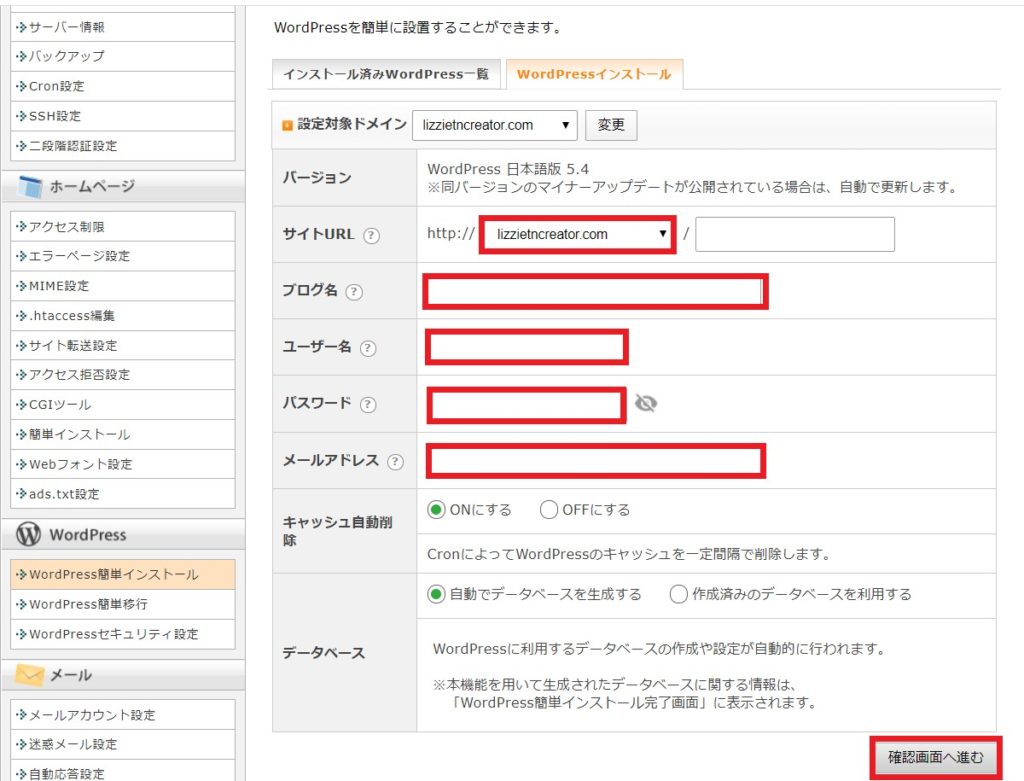
「サイトURL」は、リストからwww.が付くバージョンかwww.が付かないバージョンかを選びます。ひとまずSSL(https://)については気にしなくてOK!後ろは便宜上空欄にします。
「ユーザー名」と「パスワード」は今後WordPressにログインする時に必要になるものです。
入力が終わったら「確認画面へ進む」をクリック!とっても簡単ですね。

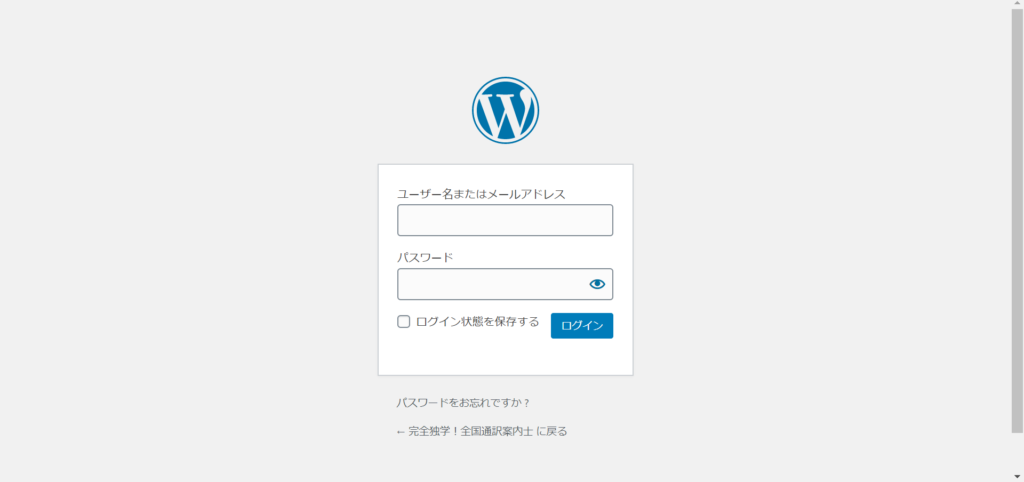
インストールが終わると「管理画面URL」が出てきました。早速ログインしてみましょう!

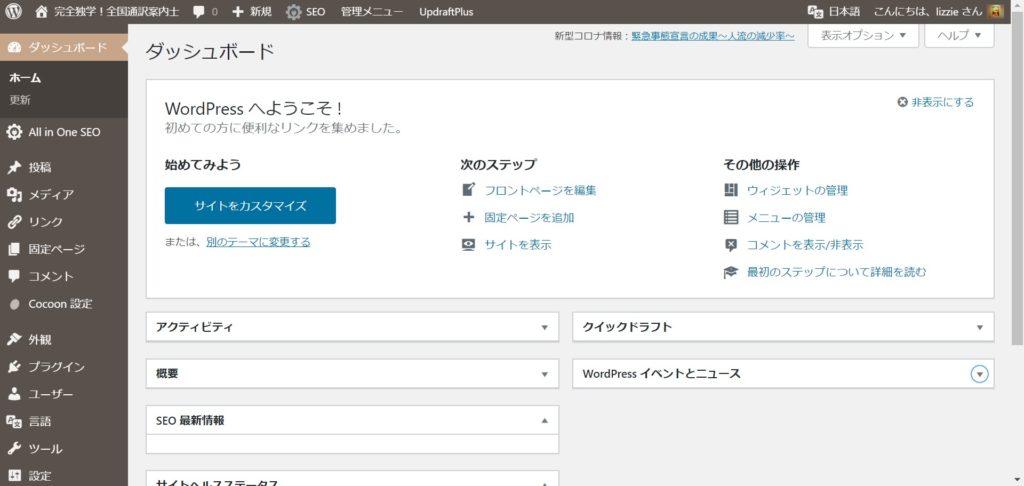
すると、ダッシュボード(色んな情報をひとまとめにしたもの)が表示され、細かい設定や編集、実際に投稿をしていくための画面へと遷移していきます。このページは今後お世話になるのでブックマーク登録しておきましょう。

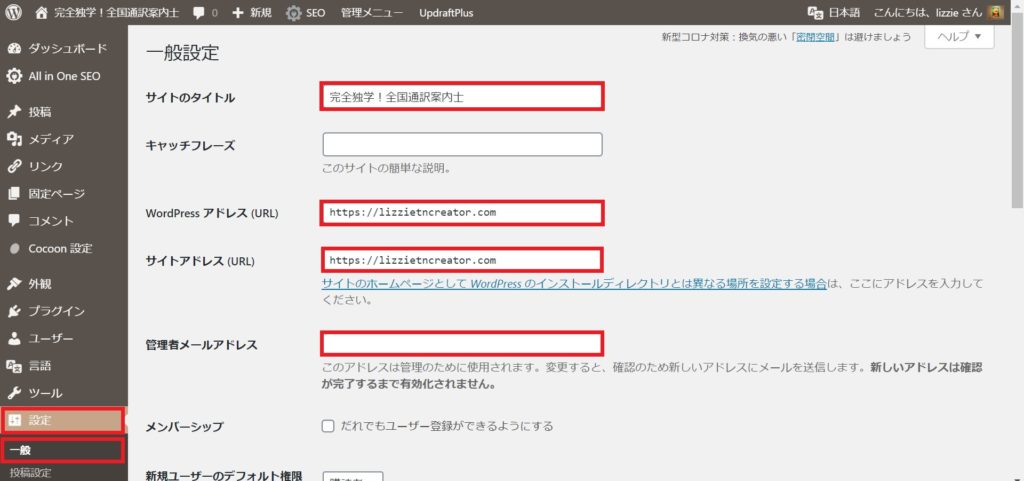
色々な機能があるので一つ一つ見ていくのが一番手っ取り早いかもしれませんが、WordPressでまず設定したいのが何といっても「ウェブサイトのアドレス」です。左のメニューから「設定」の「一般」を見てみましょう。

「サイトのタイトル」、「WordPressアドレス」、「サイトアドレス」、「管理者メールアドレス」を確認していきます。
先ほど簡単インストールでサイトURLを便宜上空欄にしたおかげで、「WordPressアドレス」と「サイトアドレス」が同一となりました!覚えやすくて良いですね。あとはせっかくSSL化(https://)したので、同様に両方ともhttps://に変更しましょう。
変更後は一番下の「変更を保存」をクリック!

徐々に土台が出来上がってきましたね。次は「テーマ」の設定!
WordPressのテーマは「Cocoon」がハイレベル
WordPressをどのようなデザインで作っていくか、そのテンプレートとなるのが「テーマ」です。全世界で使われていると言っても過言ではないWordPressにはたくさんのテンプレートが用意されています。これをインストールするところから始めましょう!

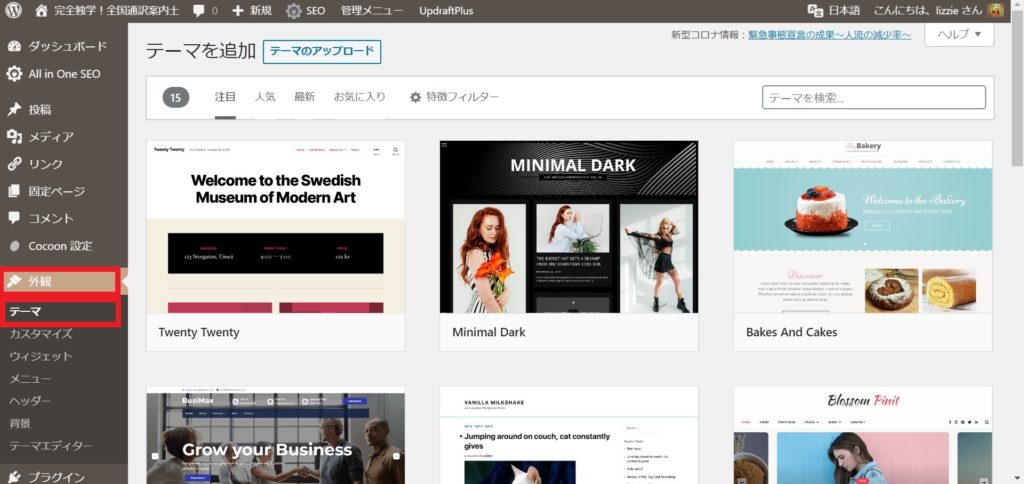
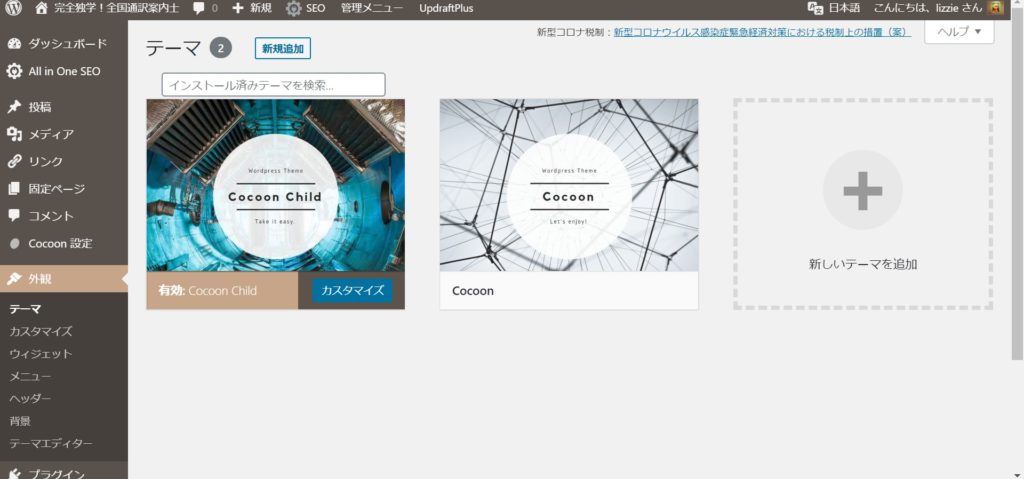
ダッシュボードのサイドバーにある「外観」をクリックすると「テーマ」が出てくるのでさらにクリック!色んなデザインがあるので、迷ってしまいますね。

結局どれを選べば良いの?使いやすいのが良い!
ということで、絶対これ!というオススメすぎるテーマが「Cocoon」(コクーン)です。

無料であるうえに、日本人が作成したため、使用中の不具合や疑問点を解決しやすいのがかなり大きいです。そして、デザインも非常に綺麗で使用者によってオリジナル性も出しやすい使い勝手の良さもすごいんです!これだけは、色々なテーマをインストールしてみて1番しっくり来たという経験があるので自信をもって推せます!!
ということで、一度ダッシュボードから離れて、早速上記のCocoonのページに飛んで、テーマをダウンロードしましょう。

「ダウンロード」をクリックすると、以下のようなページが出てきます。


ダウンロードするというのはクリックするだけだから分かるけど、1つのテーマで親テーマと子テーマというものがあるということをここで初めて知りました。大切なのは、どちらもインストールするけど子テーマを有効化して子テーマで編集するということ。そうすることで、「テーマ」がテーマ作成者によりアップデートされても自分のウェブサイトには大きく影響がないということらしいです!
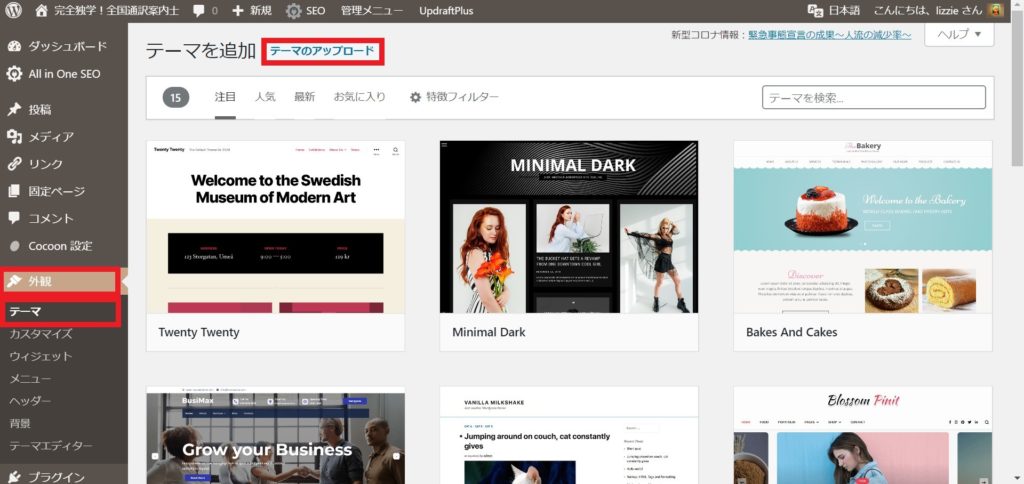
ダウンロードが終わったらWordPressに展開してあげましょう。では先ほどのWordPressのダッシュボードに戻ります。

「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックし、先ほどダウンロードしたCocoonテーマを選び、「今すぐインストール」をします。

インストールできたら子テーマを有効化!これでテーマに関する設定は終了です。テーマに迷っている方は、絶対にCocoonがオススメです!
ひとまず必要なプラグインをインストール
WordPressをさらに便利に機能してくれるものが「プラグイン」です。後付けのソフトって感じで、本当にたくさんのプラグインが用意されています。必要なプラグインは人それぞれですが、これは必須!というものは何が何だか分からなくても、このタイミングでインストールしておきましょう。
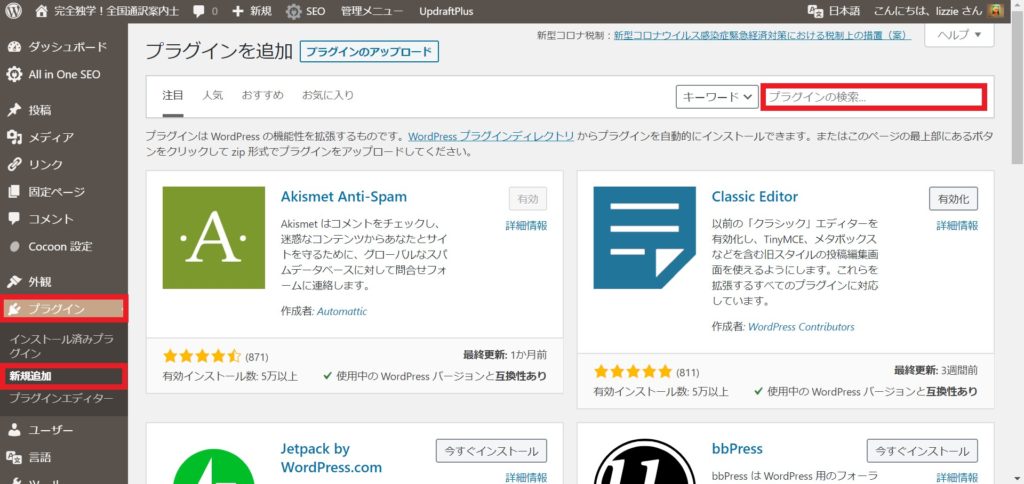
プリインストールされているのもありますが、まずはダッシュボードの「プラグイン」から新規追加・有効化していきます。

ここで必要なプラグインは右上から検索をかけてインストールをしていってください。
- Akismet Anti-Spam
スパムコメントを検知してくれるプラグイン
- All In One SEO Pack
Googleと仲良くなるための架け橋的なプラグイン
- Category Order and Taxonomy Terms Order
記事のカテゴリを綺麗に並び替えできるプラグイン
- Google XML Sitemaps
サイトマップというのを作ってくれるプラグイン
- UpdraftPlus
バックアップをとってくれるプラグイン
現在私が有効化しているのがこの5つ。特に太字にしているAll In One SEO PackとGoogle XML Sitemapsはすぐ必要になります。
Googleと仲良くなろう
さて、まだテーマとプラグインをインストールしただけで何も記事を投稿したり編集を加えていないウェブサイトですが、これからインターネットという世界に送り込むための準備をしていきたいと思います。インターネット等のIT業界で最強の企業は何といってもGoogleです。今じゃほとんどの人がGoogleアカウントを持っていますよね。(これから作る方はこちら!)このGoogleを味方につけて、みんながアクセスしやすいウェブサイトを目指していきましょう。
Google Search Consoleへの登録
また聞き慣れない言葉でごめんなさい!Google Search Consoleとは、一番重要な機能として自分のウェブサイトの問題点を教えてくれる非常に便利なツールです。その他、どんなキーワードで検索されたら自分のウェブサイトが表示されているのか、掲載順位はどれくらいなのかが分かります。
では早速Google Search Consoleの登録をしてみましょう!

「今すぐ開始」をクリック!次にGoogleアカウントにログインしていない人は、ログインをします。

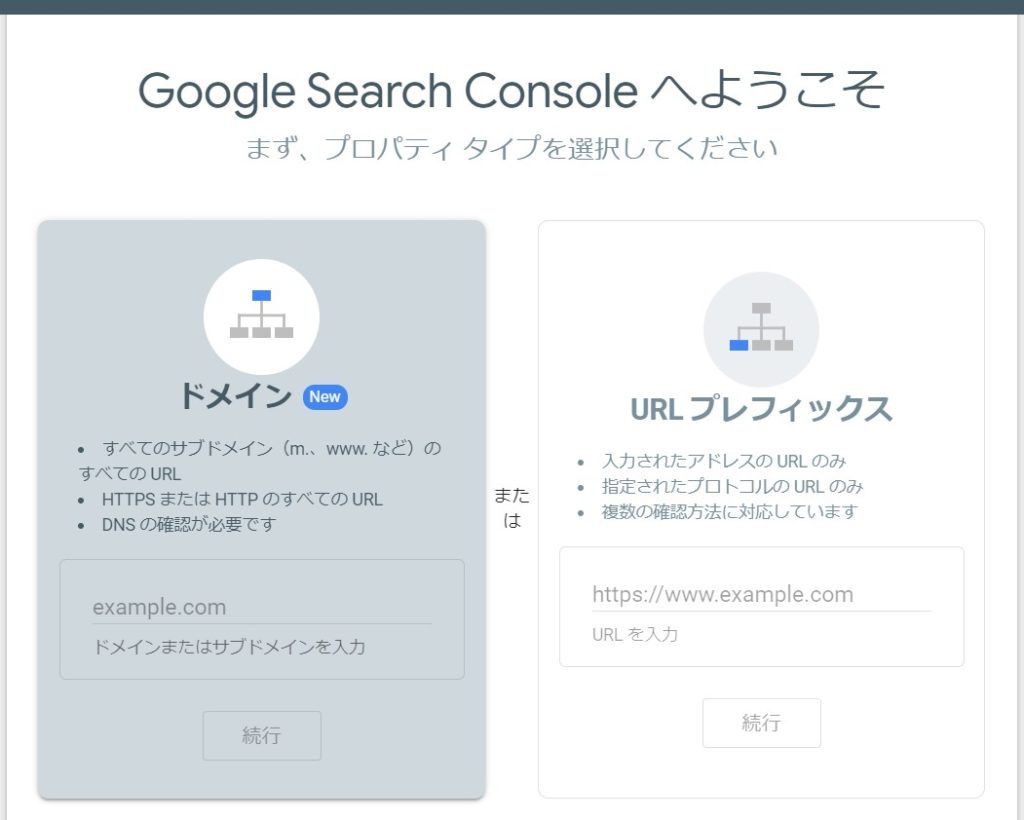
どちらの方法で登録するか選択する画面が出てきます。特にこだわりはありませんが、https://www.~のアドレスしか使わないので、右のURLプレフィックスに自分のウェブサイトのアドレスを入力して続行をクリック!

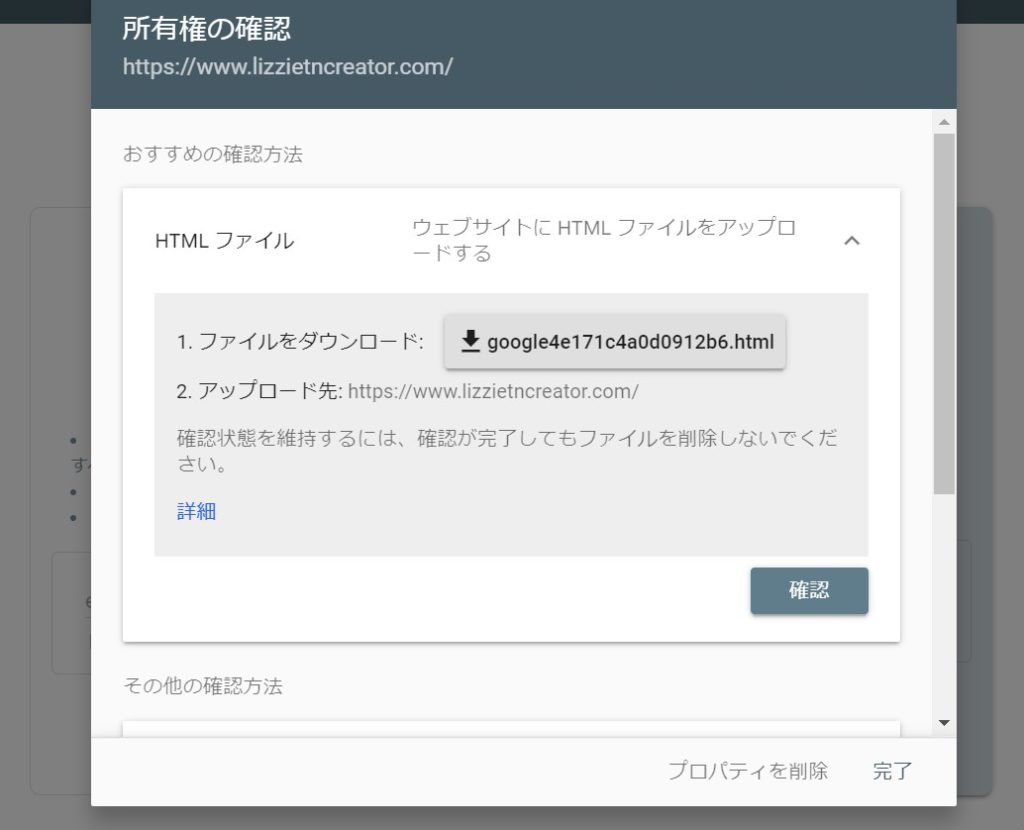
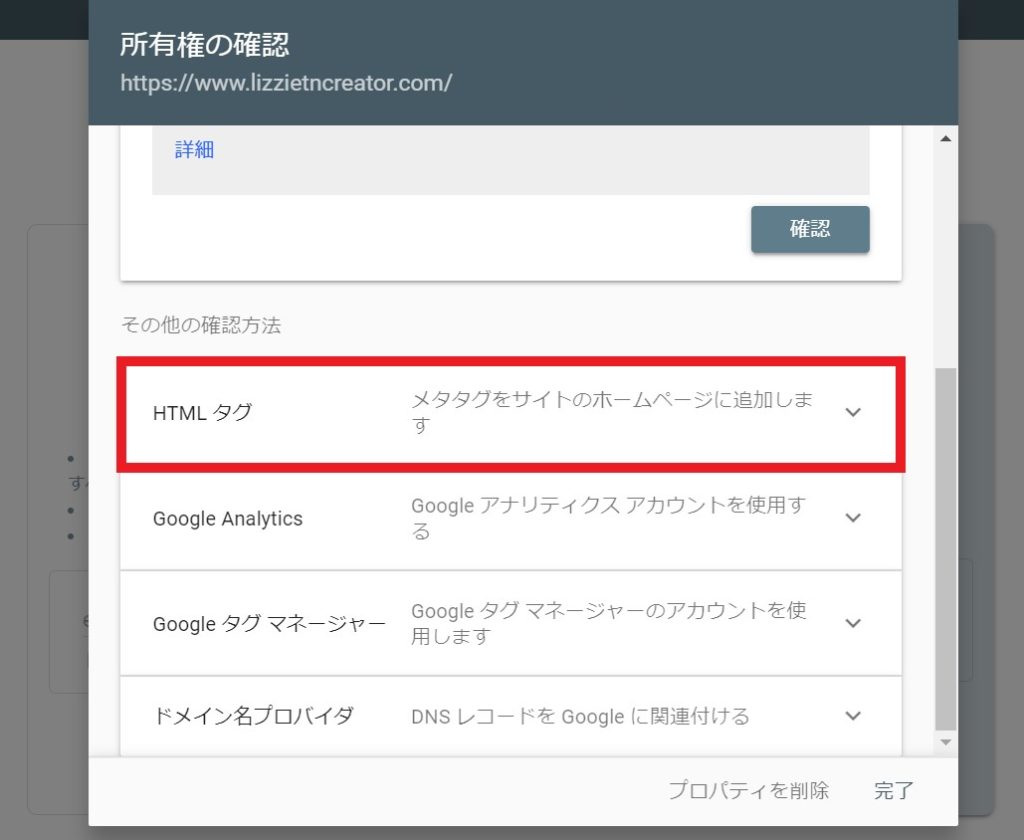
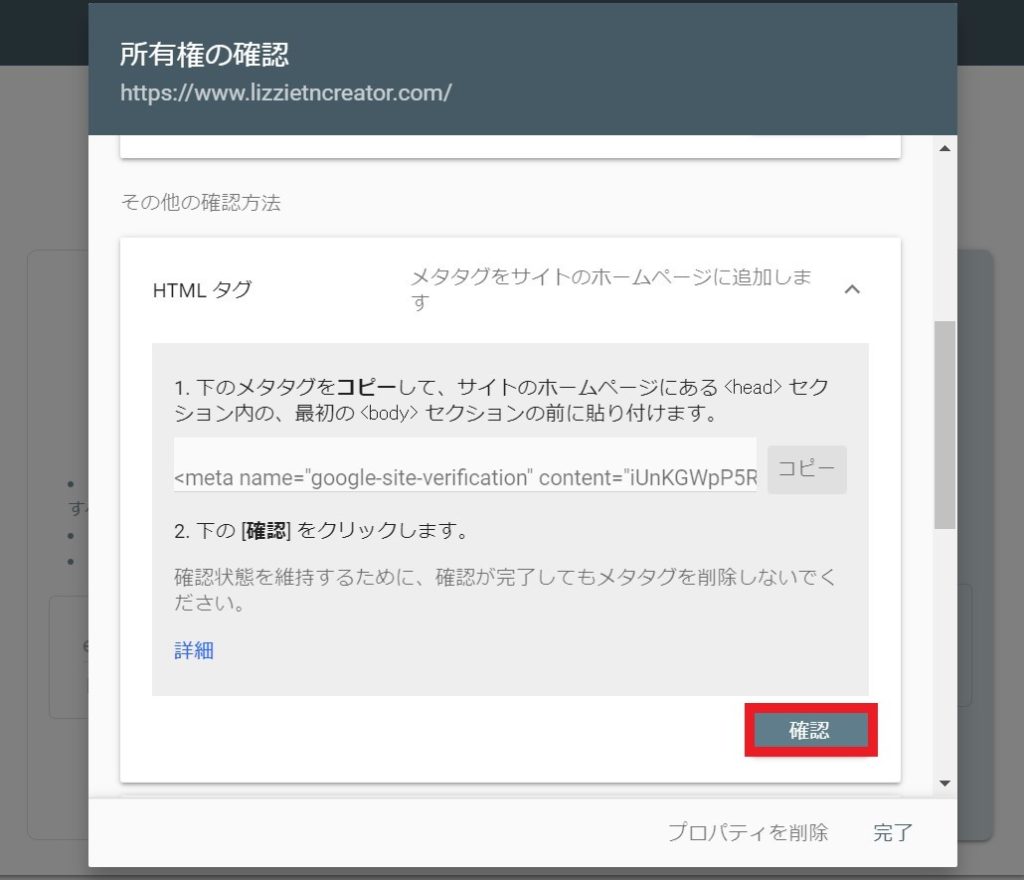
次に、そのウェブサイトアドレスは本当にあなたのウェブサイトですか?っていう確認をするための方法を選んでいきます。この辺から自分の語彙力の乏しさを感じてきますが、めげずに一気に突き進みましょう!そのまま下にスクロールして…

「HTMLタグ」という方法で簡単に手早く設定しちゃいます。

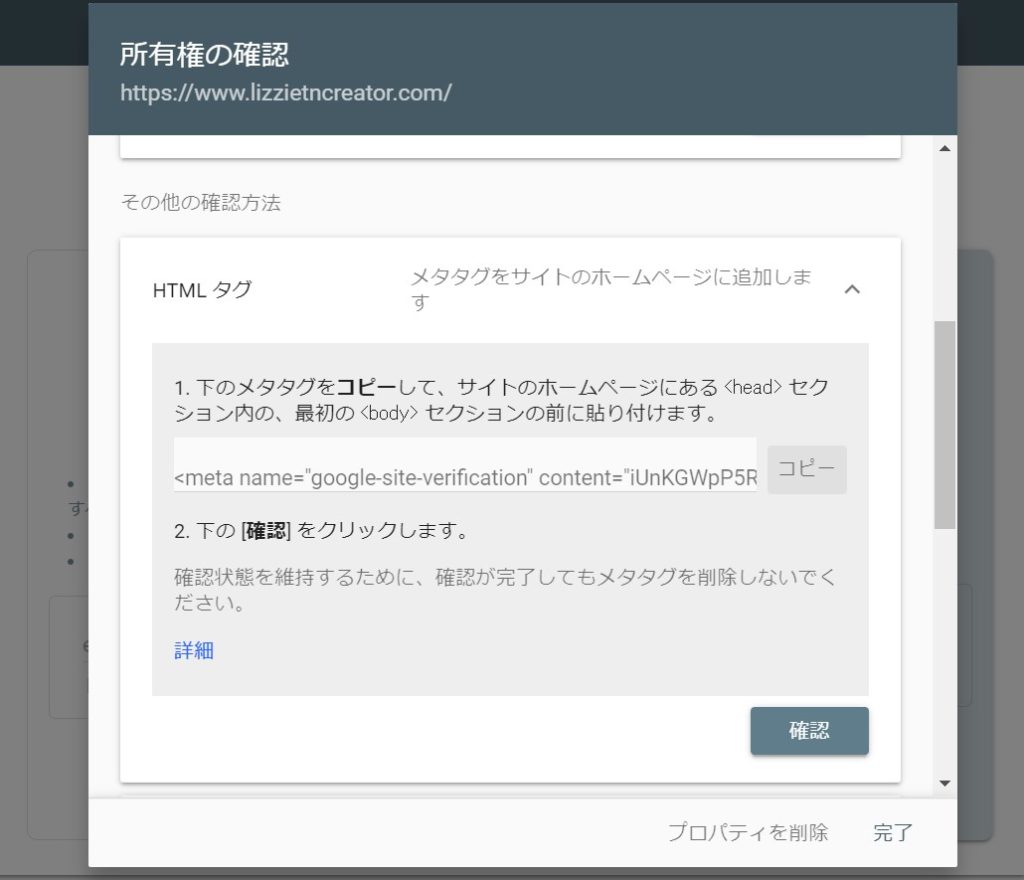
「HTMLタグ」の詳細を見てみると、「下のメタタグをコピーして、サイトのホームページにある <head> セクション内の、最初の<body> セクションの前に貼り付けます。」というよく分からないことが書いてありますが、無視!ひとまずコピーしましょう!
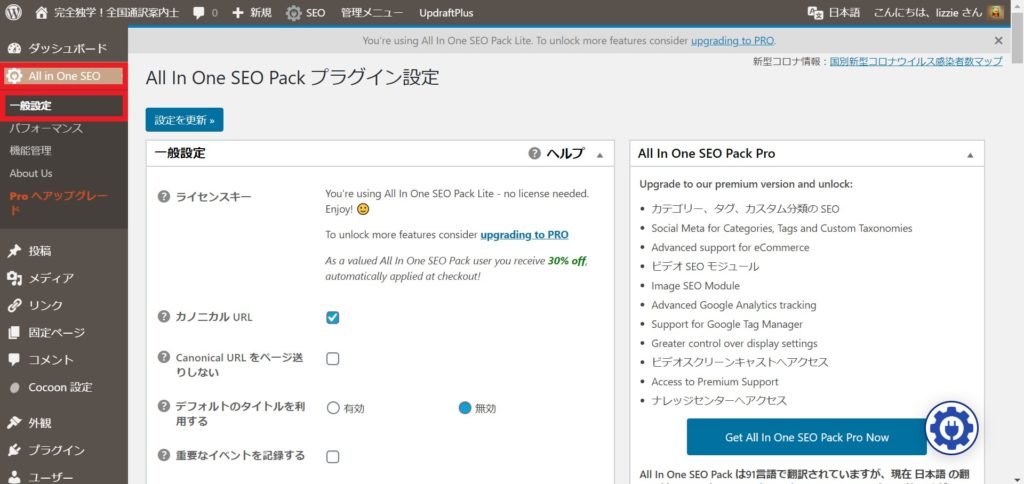
先ほどインストールしたプラグイン「All In One SEO Pack」の出番!

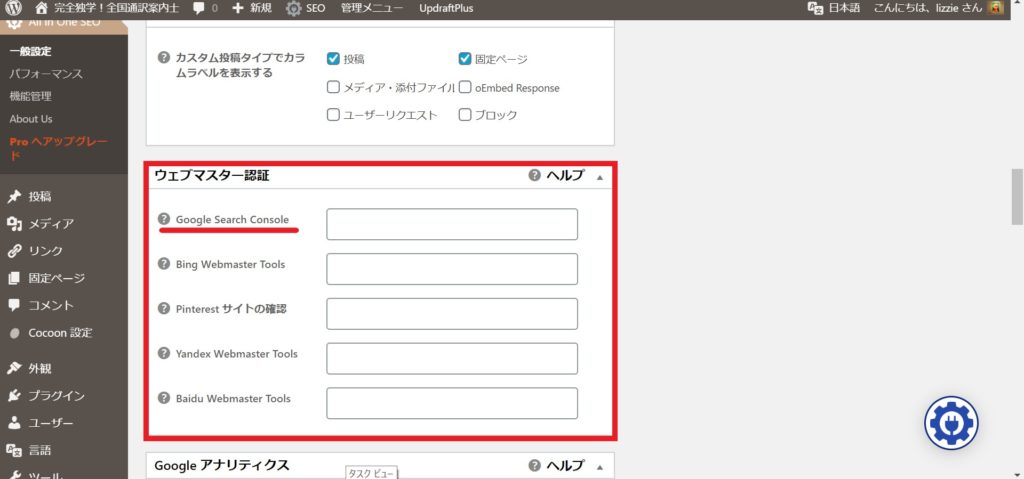
インストールしたらダッシュボードの左メニューに「All in One SEO」というのが新設されます。「一般設定」を選択!もう少し下にスクロールすると…

「ウェブマスター認証」という項目に「Google Search Console」とありました。ここに先ほどコピーしたよく分からないメタタグをペースト!でも実は不要なところもあるので消していきます。
<meta name=”google-site-verification” content=”〇〇〇〇〇” />
必要なのは下線部のアルファベット+数字+記号の羅列部分のみ!そこだけ残しましょう。

数えてみたら43文字もあった!
入力が終わったら、上か下にある「設定を更新」をクリック!そのあとGoogle Search Consoleに戻って「確認」を押しましょう。

これでGoogleがウェブサイトの所有者は本当にあなただったんですね!という確認がとれました。
次に先ほどインストールしたプラグイン「Google XML Sitemaps」の方もいじっていきましょう。
サイトマップとは、私も「ウェブサイトの地図かな」くらいにしか思っていません(笑)高性能なロボットが私のウェブサイトに道を間違えずにたどり着いて、それを正しく検索結果に出してくれるための道しるべっていう勝手なイメージ。その地図を作って、Googleに教えてあげます。
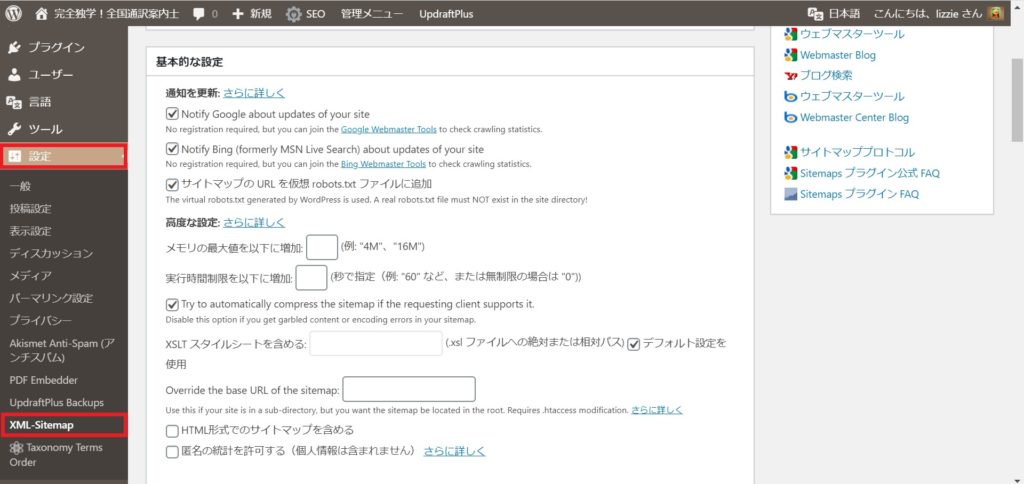
ダッシュボードの「設定」に「XML-Sitemap」があります。

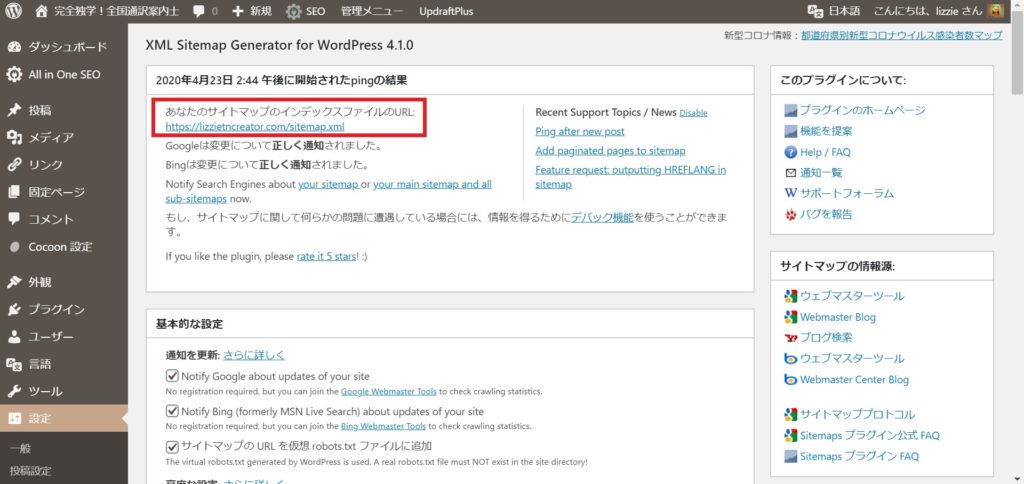
XML-Sitemapの一番上に「サイトマップはまだ構築されていません。こちらをクリックしてまず構築してください。」と出てきます。クリックしたら、すぐ構築完了!

サイトマップのインデックスファイルのURLが表示されました。
https://〇〇〇/sitemap.xml
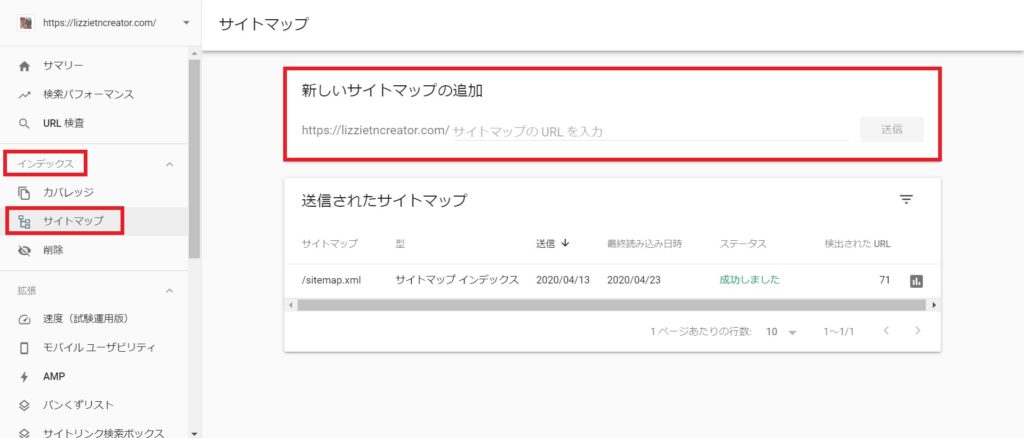
このURLをGoogle Search Consoleに教えてあげましょう。Google Search Consoleの左メニューから「インデックス」の「サイトマップ」を選択します。

「新しいサイトマップの追加」でsitemap.xmlを入力して送信すればOK!
これでGoogle Search Consoleの設定は終了です。
Googleアナリティクスへの登録
続いてはGoogleアナリティクスの登録です。これはその名のとおりウェブサイトを訪れたお客さんを分析してくれるもの。いずれきっと必要になってくるので、今のうちに設定をしておきます!

「無料で利用する」をクリック!

「測定を開始」をクリック!ここから設定に遷っていきます。

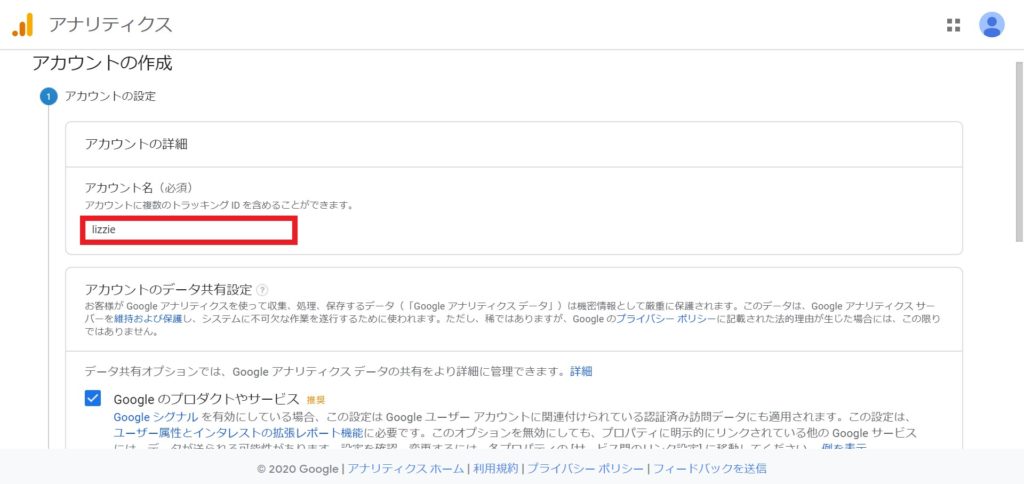
「アカウント名」に適当に名前を入れて、その他のチェックとかはいじらずに次へ。

測定の対象を選択します。ここは迷わず「ウェブ」を選んで次へ。

ウェブサイトに関する情報を入れていきます。

特に「ウェブサイトのURL」はデフォルトがhttp://になっているので、https://を選択するのを忘れないようにね!
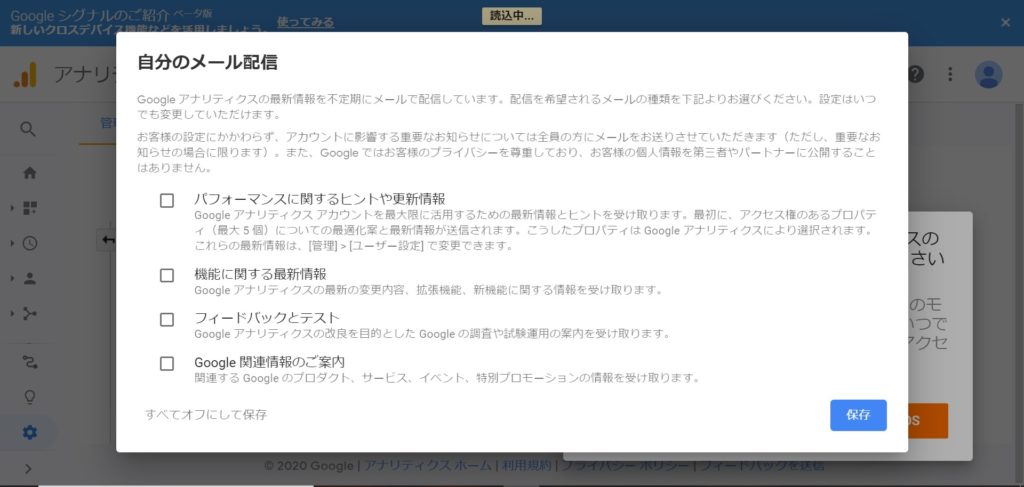
続いて「作成」を押すと、利用規約の同意を求められるのでチェックをつけていきます。すると、引き続きメール配信の希望の有無を訊かれます。とりあえず全部チェック!

ゴールが見えてきましたね。次が設定の醍醐味!!さっきGoogle Search Consoleでやったみたいなことをやります。

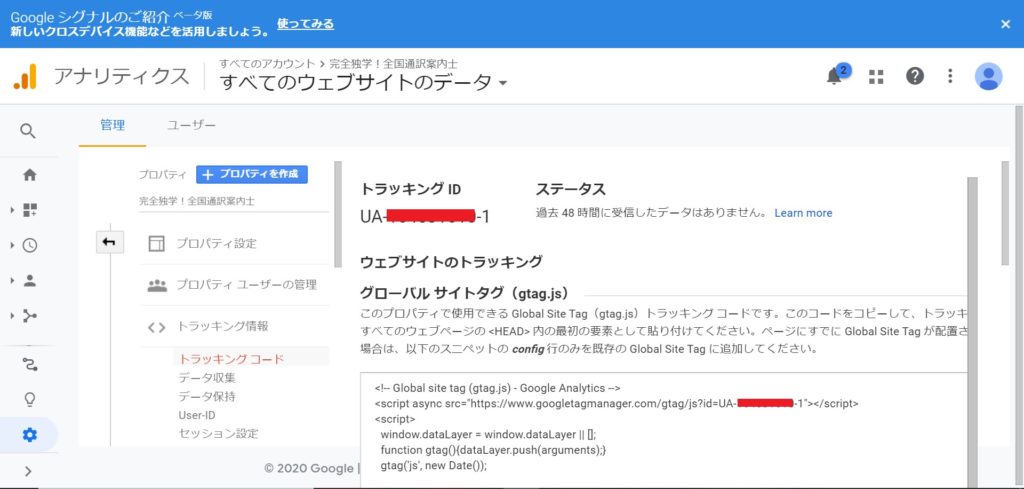
トラッキングID「UA-〇〇〇-1」というのが表示されました。これをそのままコピーします。その後、またWordpress のダッシュボードから「All in One SEO」の「一般設定」へ。

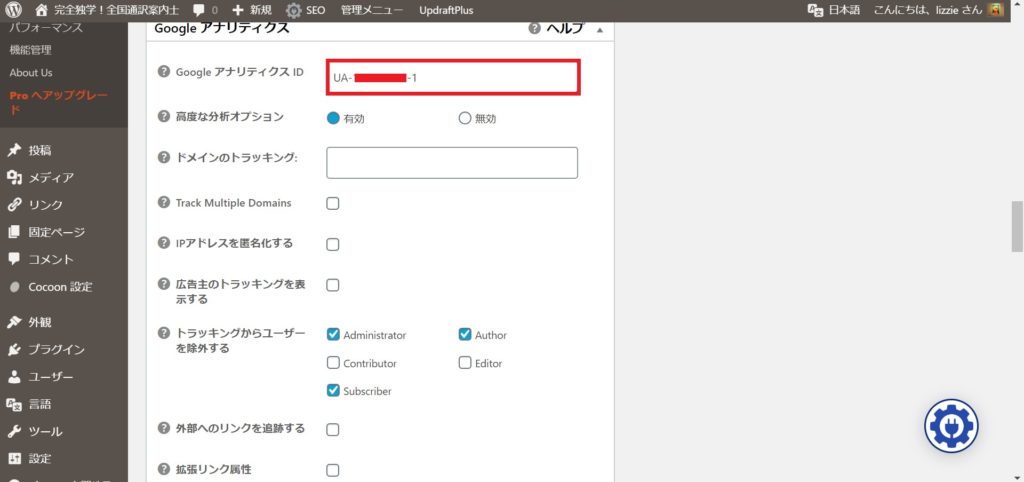
「Googleアナリティクス」という項目に「GoogleアナリティクスID」とあるため、そこに先ほどのトラッキングIDをペースト!そして忘れずにそのページの上下どちらかから「設定を更新」をクリックします。
これでGoogleアナリティクスに関する設定は終了です。
Google Search ConsoleとGoogleアナリティクスを連携
そのままGoogleアナリティクスは開いておいてください。併せてGoogle Search Consoleと連携させるための設定もしてしまいます。

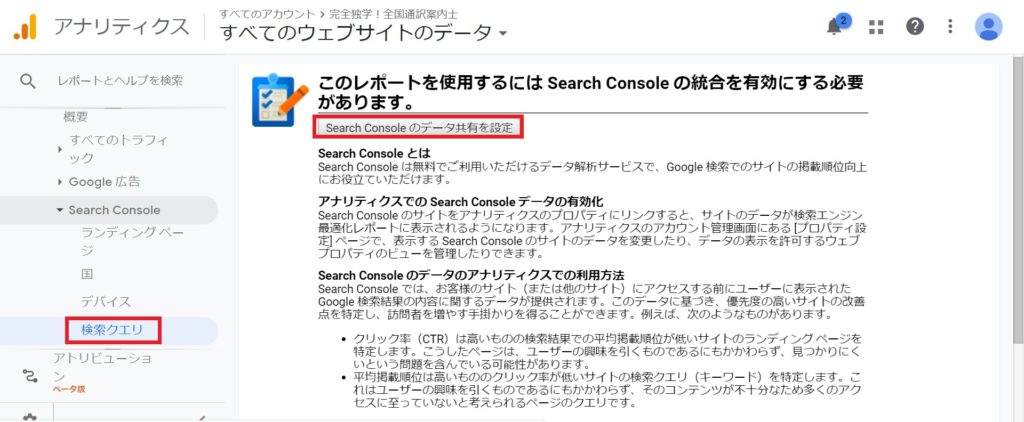
左側のメニューから「レポート」の「集客」の「Search Console」を選択します。

さらに「検索クエリ」を選択すると、上のような画面が出てきます。「Search Consoleのデータ共有を設定」をクリック!

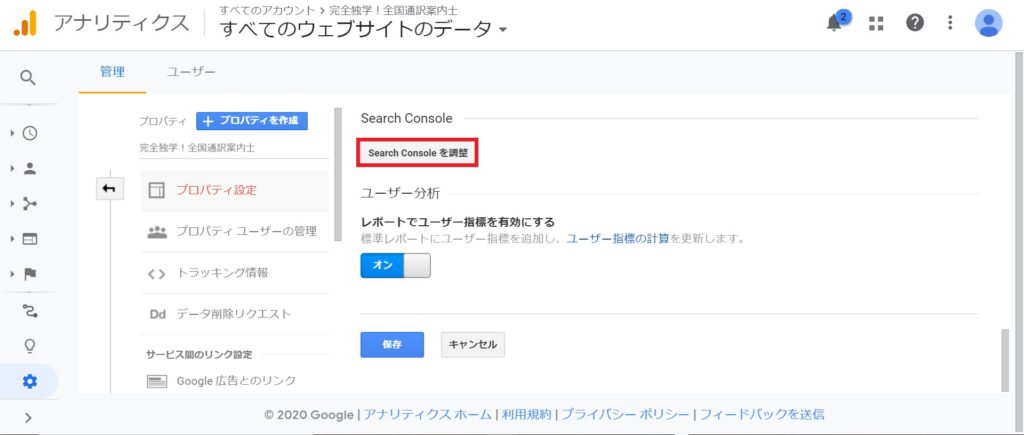
「プロパティ設定」画面が表示されるので、少し下にスクロールして「Search Consoleを調整」をクリック!あとは先ほど登録したGoogle Search Consoleの情報が出てくるので、選んで保存して関連付けOK!
これで情報が無事統合されました。
まとめ
自分のウェブサイトを作るまでの手順を一気に紹介してきました。私自身、分からないことだらけで1つ1つ検索をかけて解決させながらここまで自分のウェブサイトを作り上げてきましたが、もっと効率的にできたら良いのにと作りながら思っていました。
記事数を増やして色んな記事にリンクするのではなく、1つの記事に時系列でやることが書かれている方が設定上の抜けも少ないですよね。そして一番伝えたかったのは難しい知識はいらない!誰でも作れる!っていうことです。
おうち時間を充実させるために新しいことを始めようと思っている方、ウェブサイト作りは自分の財産にもなる達成感のある趣味としてオススメですよ!ぜひこれを機に始めてみてください。



コメント